
Айтрекинг – это исследование того, как люди смотрят на сайты. Ниже вы сможете познакомиться с 10 полезными находками этих исследований.
Это не первая статья из цикла улучшения сайта, ну и не последняя. Рекомендую ознакомиться с предыдущими материалами, а лучше не просто ознакомиться, а начать менять свои сайты на основе этой информации:
1. На левый верхний угол обращают внимание прежде всего.
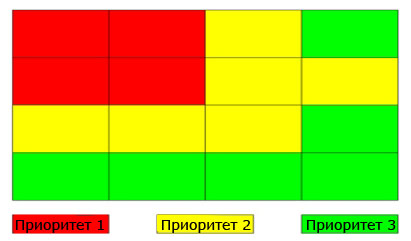
Когда пользователи заходят на ваш сайт, то они начинают исследовать его с левого верхнего угла. Согласно этому исследованию, так распределяется внимание пользователя по сайту:

Похожие данные были получены и в исследованиях Yahoo. Проверьте ваш сайт и посмотрите, что у вас находится в этих зонах.
Переместите ценностные предложения ближе к левому верхнему углу. Конечно бывают исключения, но эти данные следует брать за основу и отталкиваться от них.
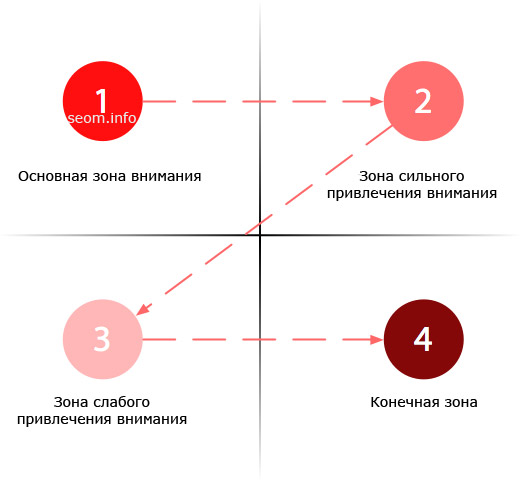
Знакомы с диаграммой Гутенберга? Она описывает стандартное перемещение взгляда по контенту.
Она очень похожа на распределение внимание по зонам:

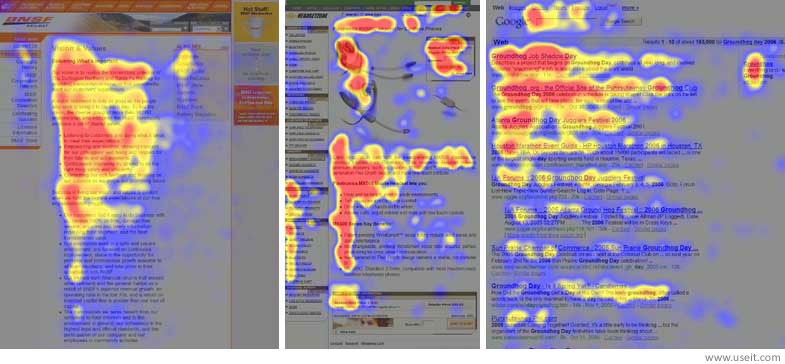
2. Люди читают по шаблону буквы F
Большинство людей не читают, а сканируют. Исследование 2008 года показало, что текст читают только 28% пользователей.
Айтрекинг показал, что пользователи очень часто просматривают сайты по шаблону буквы F: две горизонтальные линии, за которыми следует вертикальная. Другое исследование тоже подтвердило это.

3. Используйте визуально увеличенные вступительные параграфы для привлечения внимания.
Выделяйте вступительные параграфы жирным или увеличивайте размер шрифта. Согласно тесту, 95% выделенных вступительных параграфов были прочитаны полностью.
Вот как начинается каждая статья журнала SmashingMagazine:

Такие параграфы должны быть короткими и размещены в одну колонку.
Шрифт, который вы используете, на самом деле никак не влияет. Ах да, и еще люди любят ссылки – чем больше ссылок в тексте – тем больше кликов по ним.
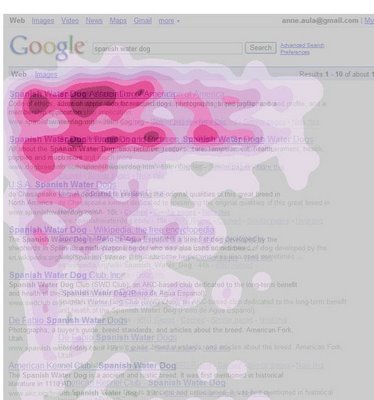
4. Люди смотрят только на первые результаты выдачи
Если вы не находитесь на 2 или 3 позициях в поисковой выдачи Google, то вы теряете трафик.
Исследование айтрекинга Google показало, что большинство пользователей кликают только на первые результаты выдачи и они больше не нуждаются в других результатах.

Добиться высоких позиций по конкурентным запросам очень сложно, поэтому очень важно следовать стратегии продвижения по низкочастотным запросам.
5. Люди пролистывают страницу, но основной контент должен располагаться в районе первого экрана
Пользователи знают, как прокрутить страницу ниже, но иногда они просто не хотят этого делать.
Этот сайт дает намек своим пользователям на это в правом нижнем углу:

Некоторые исследования показали, что самый низ страницы также получает достаточно внимания и он пригоден для размещения призыва к действию.
6. Левая сторона страницы привлекает больше внимания, чем правая
Есть и исключения, но обычно люди читают слева направо. Именно поэтому левая сторона вашей страницы получает больше всего внимания.
Учтите это в формировании структуры вашего сайта и он может начать приносить больше прибыли.
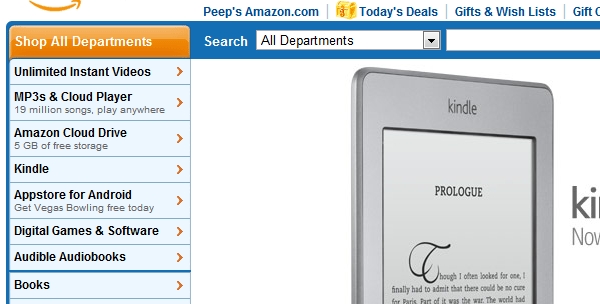
Amazon знаменит своим левосторонним меню:

Если у вас есть вертикальное меню, тогда поместите его слева. Однако навигация вверху страницы показывает лучшие результаты.
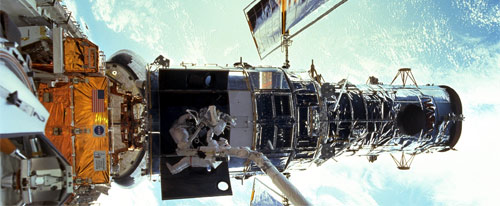
7. Используйте крупные изображения высокого качества
Используйте большие и свежие изображения. Качество изображения является существенным фактором привлечения внимания. Изображения людей более привлекательны.
Highrise использует огромные фотографии клиентов, которые смотрят на вас:

Нечеткие маленькие изображения менее привлекательны. Кроме этого, исследование показало, что фотографии обычных людей работают лучше, фотографий людей модельной внешности.
8. Необходимо показать изображения смартфонов? Придерживайтесь продукции Apple
Исследование Eyetrackshop показало, что изображения Apple iPhone 4S и iPad 2 привлекают больше внимания, чем устройства, работающие на Android, HTC, Motorola и Samsung.

В среднем, на просмотр изображений iPhone пользователи тратят 2,3 секунды. Изображение iPad – 2,4 секунды.
9. Доминирующие заголовки привлекают внимание
Данное исследование показало, что крупные заголовки привлекают внимание в первую очередь, особенно если они находятся в левом верхнем углу.

Если вы используете несколько заголовков на странице друг за другом, то внимание получает только начало этих заголовков. Люди обычно сканируют заголовки и не всегда вникают в их суть. Их привлекают только первые слова.
10. Первое впечатление образуется менее чем за секунду
Согласно исследованию Миссурийского университета, пользователю хватает менее секунды, для того, чтобы у него сложилось первое впечатление о сайте.
Исследователи установили, что пользователи тратили 2,6 секунды на сканирование сайта и лишь затем фокусировались на какой-то определенной его части.
- Логотип института. На его изучение они потратили в среднем 6,48 секунды.
- Главное навигационное меню. Оно оказалось примерно так же популярно, как и логотип – 6,44 секунды.
- Модуль поиска – около 6 секунд.
- Ссылки на социальные сети Facebook и Twitter – 5,95 секунды.
- Главное изображение на сайте – 5,94 секунды.
- Текстовый контент сайта – 5,59 секунды.
- Футер сайта – 5,25 секунды.
Знаете о других полезных находках? Делитесь в комментариях!
Источник: 10 Useful Findings About How People View Websites
Перевод: SEOM.info
#1 by Datot on 03/18/2012 - 22:36
Quote
Спасибо. Внятно, понятно, вовремя.
#2 by БЛОGГЕР on 03/19/2012 - 21:22
Quote
Полезная статья. Говорят есть правило 12 секунд.
#3 by Alexandr on 03/20/2012 - 08:23
Quote
БЛОGГЕР правило 11 секунд называется)
Статья полезная.
Только мне кажется больше все зависит от цены, качества, доставки и гарантии
#4 by Сааано on 03/20/2012 - 12:44
Quote
Очень ценная информация
#5 by Александр (AKart) on 03/20/2012 - 22:50
Quote
Классная статья! Буду обязательно использовать результаты этих исследований
#6 by Lex on 03/20/2012 - 23:16
Quote
Интересные конечно исследования, но побольшей части толку от этого мало- в любом случае человек ищет то, что ему нужно и будет смотреть туда- где это находиться, будь то левый или нижний правый угол твоего монитора. В противном случае это очередной зашедший сёрфер, от которого толку всё равно нету, пусть куда хочет туда и смотрит
#7 by Александр on 03/21/2012 - 01:27
Quote
Шаблон буквы F удивил. Не ожидал, что именно так все просматривается, про iPhone вообще не понял. Типа, если уж ставить изображение телефона, то только такого?
#8 by Mudryj_Kot on 03/21/2012 - 14:09
Quote
Все об этом знали (заголовки, впечатление, левый верхний угол и т.д.), но далеко не все пользовались.
Спасибо, что напомнили и разложили по полочкам. Возьмем на вооружение.
#9 by Николай Лутков on 03/21/2012 - 14:42
Quote
Есть ещё такая подсказка от Google:
browsersize.googlelabs.com
правда про размеры экрана, но тоже показывает приоритеты внимания.
#10 by Prorost on 03/21/2012 - 19:36
Quote
Очень интересная статья, спасибо.
#11 by Kiril on 03/22/2012 - 00:34
Quote
Очень важно соблюдать эти правила.
#12 by tellingl on 03/22/2012 - 06:53
Quote
Спасибо за статью. Сейчас как раз сайт делаю. Попробую инфу использавть и посмотрим что получится.
#13 by Дмитрий on 03/22/2012 - 18:02
Quote
Да все правда очень заметно было прочитать, что и так на уровне подсознания знаеш и кое что очень любопытно было узнать0
#14 by Дмитрий on 03/23/2012 - 21:29
Quote
Очень интересно было на моменте выдачи Гугла, но все же нужно считать, что в разных тематиках разный CTR
#15 by Максим on 03/28/2012 - 05:54
Quote
про ипад и ифон забавные цифры.
лично у меня при виде ифона тошнота появляется и желание сразу же покинуть страницу...
#16 by Alexander Zagoumenov on 03/28/2012 - 13:10
Quote
Александр, просто хотел пояснить про iPhone: если нужно показать картинку мобильного сайта или аппа в телефоне, то лучше использовать iPhone как сам аппарат.
#17 by Alexander Zagoumenov on 03/28/2012 - 13:12
Quote
Спасибо за перевод! Очень полезно и поучительно, обязательно приведу Ваш пост в пример студентам в эти выходные.
#18 by slotico on 04/04/2012 - 15:01
Quote
первые пункты описал еще Давинчи) но а в остальном - спасибо!!!
#19 by Пётр on 04/06/2012 - 20:53
Quote
Никогда не слышал про диагармму Гутенберга, но на сайтах автоматически располагал контент именно так. А по поводу буквы F не согласен, хотя возможно я отношусь к тем самым 28%, которые читают текст.
#20 by svit2005 on 04/08/2012 - 00:30
Quote
Да, уж. Сейчас наверное самый лучший вариант - это составление семантического ядра из низкочастотников и написание уникального контента под них. Но минус - ресурсозатратность.
#21 by Алекс on 04/14/2012 - 13:01
Quote
Пользователи обращают внимание туда, где им что-то показывают. Представьте белую страницу с красной точкой справа внизу, куда будет смотреть пользователь? Теперь возьмем 200 таких страниц и проведем анализ того куда смотрят пользователи, вот и результаты подобных выводов и тестов. Просто исторически и в результате культурных особенностей (мы читаем слева-направо) так сложилось что веб стал более менее одинаковым по расположению элементов - одни копируют идеи у других, читают подобные советы и поэтому у всех одно и тоже.
Хотя стандарты это хорошо, не нужно тратить время на изучение интерфейса, но, повторюсь - эти выводы – лишь статистика текущего мира, но никак не руководство к действию.
#22 by Дмитрий on 04/19/2012 - 10:20
Quote
Нельзя сказать, что это факел во тьме незнания, но за системное представление спасибо. За наглядность еще раз спасибо.
#23 by Yliv on 04/23/2012 - 14:39
Quote
Ох, сколько всего книжек по маркетингу по этой тематике. Главное вообщем делать все хорошо, качественно и продуктивно. Результат будет полюбому)
#24 by нерадивый бухгалтер on 04/29/2012 - 10:39
Quote
Довольно занимательное исследование, вот по поводу iPhone, у многих наоборот он вызывает негатив.
Я обычно читаю по букве I, а потом если заинтересует то уже сначала начинаю и тогда сплошняком))
#25 by Алексей on 05/01/2012 - 11:33
Quote
Как то раньше я не задумывался над тем как люди просматривают страницы. Прочитав статью могу сказать, что в принципе так оно и есть, и чтение с левого верхнего угла и по букве F, но вот использование крупных картинок не всегда получится, это уже зависит от наполнения текстом страницы. По Apple iPhone - ну это на любителя, не все любят их и я думаю, что от использования фото этой марки можно пропустить, лучше сразу разместить несколько фото различных конфигураций разных производителей.
На счет первого впечатления о сайтах - то играет огромную роль оформление сайта. Если человеку будет противен внешний вид сайта то и информацию на сайте скорее всего человек не захочет прочитать.
Почему левая сторона больше просматривается, да потому что в левой стороне практически всегда находится меню и посетитель по привычке сразу смотрит в левую сторону, ну и играет роль конечно монитор, если монитор 15 дюймовый или 17 дюймовый то правая часть сайта будет скрыта и человек просто вынужден будет смотреть в леву часть сайта, ту часть которая открыта изначально при переходе на сайт.
#26 by Oldmn on 05/08/2012 - 16:05
Quote
я не совсем так просматриваю )))
но почитать было интересно !
#27 by Бабай on 05/11/2012 - 16:36
Quote
Интересно почему левый угол. Как то не обращал внимание. Как зашел на сайт , то делаю общий обзор, где взгляд зацепится ,там и читаю.
#28 by Traveler on 05/18/2012 - 22:02
Quote
По диагонали получается, сделаны исследования, произведена выборка - значит результатам можно доверять.
В общем, конечно, чтение получается беглое - по ключевым словам.
#29 by 07anton07 on 06/07/2012 - 13:49
Quote
Статистика, что люди просматривают только первый два сайта- немного разочаровывает. Кстати, тоже не понимаю, почему левый угол лучше- практически все блоги имеют меню в левой части, а количество посетителей к просмотрам составляет 1:1,5, так что я этим не согласен. Возможно, это зависит от привычки человека.
#30 by bonusok on 06/20/2012 - 17:57
Quote
В целом соглашусь с автором - у самого установлена яндекс метрика, которой пользуюсь постоянно. Однако насчёт диаграммы Гутенберга, не совсем согласен - тут уже будет всё зависеть от расположения информации на странице. В целом статья полезная, спасибо.
#31 by Серж on 07/10/2012 - 14:47
Quote
А ведь действительно, когда сделал навигацию только слева, переходов по сайту стало на много больше, хотя я об этих исследованиях даже не знал. Много полезных советов из статьи можно взять на вооружение и применить на практике.
#32 by Seotochka on 07/17/2012 - 19:45
Quote
Лично я просматриваю сайты не совсем так, но соглашусь - большинство статистик сайтов будут подобными тем, что наведены в посте. Сказу видно, что человек - существо социальное .
.
#33 by Олег on 07/17/2012 - 21:09
Quote
Благодарю за статью! Очень интересно. В принципе я и до этого предполагал, что люди больше обращают внимание на левую сторону. А арабы, полагаю, наоборот на правую...
#34 by Roonee on 07/27/2012 - 16:24
Quote
Вообще посетитель находиться на сайте пару секунд если сайт не заинтересовывает то он уходит.. Вот так вот
#35 by webwed on 07/27/2012 - 19:26
Quote
Все рекламисты и журналисты знают это правило перевернутой буквы s, но иногда мы про это забываем
#36 by сисадмин on 08/20/2012 - 17:51
Quote
В приципе очень похоже на тепловую карту Google, которую они показывают в своих руководствах по AdSense, так что надо применять. Про крупные изображения согласен, но такие картинки увеличивают время загрузки страницы, а это тоже важный фактор, особенно для гугла. Так что надо находить золотую середину. Про iPhone соглашусь с предыдущими комментаторами - у меня он тоже скорее вызывает тошноту, чем делает более лояльным к контенту сайта.
#37 by Таня on 08/21/2012 - 13:33
Quote
Если честно, впервые вижу такого плана пост. На мой взгляд очень интересно, а главное полезно. Спасибо пост действительно оригинален. Не знала что психологически можно рассматривать страницу определенным алгоритмом.
#38 by Krupski on 08/23/2012 - 16:49
Quote
Согласно всех этих исследований сайты заточенные под AdSence именно в первой выдаче слева и содержат рекламный блок, т.е. по факту человека выводят на "клик"
Помню даже читал статью как на сайтах одностраничниках заточенных под микрониши люди зарабатывают несколько сотен у.е. в месяц.
#39 by Денис on 09/01/2012 - 17:52
Quote
Хах странно, но я почему то именно так и смотрю страницы сайтов. Именно с левого угла. Но эт связано с тем, что там чаще всего стоит логотип или что то яркое и внимание падает на этот угол из-за этого. Некоторые логотипы вообще в памяти откладываются. Поэтому инфа полезна - с помощью первого материала можно вообще увеличить доходы с рекламы - расположив её более правильно!
#40 by Антон on 09/22/2012 - 16:53
Quote
Про шаблоны интересно, но не у каждого есть возможность отследить этим самым "айтрекингом" своих посетителей. Однако, что дает похожий результат, так это инструмент "вебвизор", который есть в частности у Яндекса (не сочтите за рекламу - может и не только у Я, просто я им пользуюсь). Так вот по движениям мышки, которые записывает этот самый вебвизор, и потом вам воспроизводит их же в записи, становится также очень многое ясно из поведения посетителей - что их интересует прежде всего, а что - вызывает непонимание или затруднение. Очень интересно, советую попробовать тем кто еще этого не сделал. Cgfb,j завнимание и спасибо автору блога конечно.
#41 by Дмитрий on 10/04/2012 - 17:30
Quote
Как правило в центре располагается полезный контент, справа меню, сверху слева логотип. И это практически стандартное расположение на интернет странице, и оно встречается на 90% сайтах. Поэтому и просмотр страницы идет в этой последовательности логотип-меню-контекст. Если все в нете поменяют расположение полей то и просмотр страницы изменится.
#42 by Gnom on 10/05/2012 - 08:01
Quote
Ну а люди, которые читают справа налево, арабы к примеру, сразу обращают внимание на правый угол, я так думаю. Все относительно.
#43 by стас on 10/10/2012 - 06:18
Quote
Ух ты Спасибо за такую информацию
Спасибо за такую информацию
#44 by Тина on 10/31/2012 - 10:56
Quote
Прочла внимательно. занесла в закладки. Так много информации. спасибо ибо начинаю вести два блога практически с нуля..Знаний никаких кроме ведения журналов в соцсетях.
#45 by Александр on 11/05/2012 - 22:43
Quote
Попробую Ваши рекомендации на своем сайте применить
#46 by seo-swat on 11/30/2012 - 18:48
Quote
Еще есть такая теория, что человек не читает свыше 3000 символов на странице, ему это надоедает и покидает сайт.
#47 by happyweblife on 12/03/2012 - 13:52
Quote
Отличная статья, позволяет лучше понять что делать для улучшения поведенческих факторов.
#48 by Андрей on 12/06/2012 - 06:50
Quote
Вообще все так и есть. Нужно выбирать качественный контент чтобы заинтересовать пользователя. Есть правила 10 секунд, если не понравился сайт то пользователь тикает
#49 by sander on 12/31/2012 - 05:02
Quote
В принципе, ничего нового, просто хорошо забытое старое.
Системное изложение любого материала всегда приветствовалось читателями и изложенное лучше находило практическое применение.
Спасибо, Сан Саныч, что заставил задуматься над очевидными вещами. Для меня было откровение п.3, что люди любят ссылки – чем больше ссылок в тексте – тем больше кликов по ним. А сам постоянно отвлекаюсь на переходы, даже забывая за чем пришел. По поводу размещения фотографий простых (не фотомоделей) людей (родных, близких, знакомых) попробую практиковать на своем блоге. Спасибо за подсказку. С миру по нитке и будет тебе счастье С уважением Афанасьев Александр.
С уважением Афанасьев Александр.
#50 by Андрей on 01/06/2013 - 00:10
Quote
Срочно побежал переносить меню на страницах моего блога в правую часть. Так как основное меню у меня сверху, предпочитаю, чтобы слева был контент. Спасибо. Нашел, что искал.
#51 by Lucky on 02/06/2013 - 13:13
Quote
Инфа особенно полезна для заработка на контексте, про левый угол и верх давно знал, но вот про F просмотры ток седня узнал.
Насмешил прикол с Skroll for more - фича явно для умственно отсталых =).ИМХО.
#52 by Alligator on 02/10/2013 - 12:03
Quote
Здравствуйте!
Очень интересная статья. Я как новичок в сайтостроении многое для себя подчеркнул,спасибо.
#53 by Игорь on 02/12/2013 - 11:27
Quote
интересно конечно, но создается впечатление что в глобальном как это делается представлении о том где что размещать есть хитрость, людей просто приучают смотреть туда куда нужно, ведь у арабов наоборот все и они смотрят сначала на правую сторону.
#54 by Саша Линник on 02/28/2013 - 17:47
Quote
Никогда не знал что пользователи в основном читают буквой F, очень интересно, спасибо!!!
#55 by zhenikdst on 03/04/2013 - 12:13
Quote
Интересно, теперь знаю куда и баннер запихнуть, чтобы не отвлекал внимания у пользователей и чтобы всегда оставался замеченым, Спасибо)
#56 by Владислав on 03/17/2013 - 17:44
Quote
Ух-ты,много полезного для себя вывел,да и сайдбар нужно в левую часть переносить((
#57 by Владимир on 03/19/2013 - 09:06
Quote
Правило F и фото - это действенный вариант. Честно сказать про F не знал. Главное все грамотно подобрать, ну и естественно интерестно чтобы было.
#58 by Андрей on 04/11/2013 - 15:37
Quote
Спасибо, очень интересная статья! ПО поводу того, что большинство людей начинают смотреть с левого верхнего угла связанно с их мозгом. У большинство людей главное полушарие это левое - которое отвечает за логику. А правое за пространственно- творческое. Логиков больше))
#59 by Mezkresh on 04/19/2013 - 10:33
Quote
Да я думал что они на что либо мигающее обращают внимание а теперь мне всё понятно
#60 by FerrisBuller on 04/29/2013 - 14:40
Quote
можно было закончнить статью после первой фотки, стало и так все ясно+_)
сам был в универе исследователем, привык читать через строчку+)
#61 by Джаник on 06/22/2013 - 22:31
Quote
Интересно, а левша тоже подпадает под правило диаграммы Гутенберга и обращает внимание на верхний левый угол? Я предполагаю, что эти два первых правил приемлемо именно для леворуких людей, если я не ошибаюсь - на западе (Америке) их большинство. Yahoo проводило исследование на своих и выдали такой результат.
P.S. Айтрекинг - вот еще одна важная вещь для сайтостроения. А то мы все юзабилити, СДЛ, SEO и другие "непонятные слова" ...
#62 by babuta on 06/25/2013 - 19:15
Quote
Все привык проверять сам. Проверил действительно так как в статье. Очень интересно, да не зря у них ученные хлеб едят.
#63 by enron on 07/04/2013 - 11:39
Quote
А почему ваше меню находиться в зоне 2-го, 3-го приоритета?
#64 by Raem on 07/05/2013 - 05:43
Quote
А видел пару видосов на эту тему. Во всех учебниках по юзабилити об этом в первую очередь говорят. Думал все уже знают...
#65 by knopka on 07/13/2013 - 08:15
Quote
"Знаете о других полезных находках? Делитесь в комментариях!"
юзеры лучше кликают на тексте под картинкой.
#66 by Дмитрий Геннадьевич on 01/03/2014 - 04:59
Quote
Честно говоря я и сам всегда просматриваю сайты по принципу " F " , а вот расположить все более правильно у себя в блоге - ума не хватало . Спасибо , что подтолкнули меня к действию , пошел исправлять .
#67 by Николай on 01/09/2014 - 12:10
Quote
А мне кажется, нужно писать не обычную банальщину. Просто половина сайтов копирует друг друга и посты высасываются из пальца. Может у кого-то график такой или план - 4 статьи в неделю кровь из носу!!! Поэтому им и нужно следить даже за показателями колесика мыши посетителей.
Пишите статью по делу, материал интересный и человек к вам придет еще не раз. И с собой еще других приведет)))
П.С. Человек, прождавший на холоде и сырости автобус, который всегда опаздвает увидив что-то похожее на автобус - бежит к нему с надеждой, что он то его и подвезет до места назначения (решит проблему) и с какой стороны, и какой марки, и какого цвета будет этот автобус ему уже все-равно. В первую очередь нужно решать проблему, вопрос и люди не уйдут.