
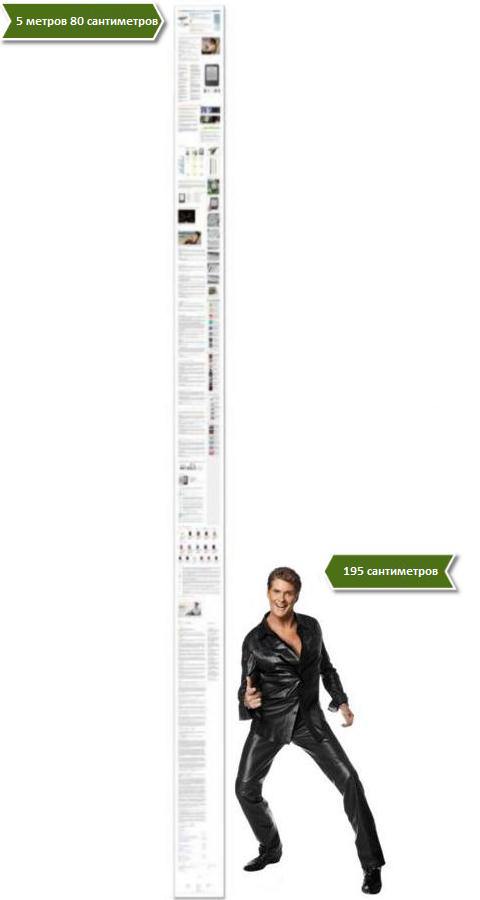
Сплит-тесты показали, что длинные страницы имеют преимущество над более короткими. Однако, что касается эффективности длинной страницы, то читатель должен быть осведомлен о ее длине. Интересные кейсы от Conversion-Rate-Experts.
Если пользователь не прокручивает вниз страницы (из-за того, что у него просто нет желания или потому, что он не знает о ее длине), тогда вся ваша работа и усилия пойдут насмарку.
Наши консультанты недавно обсуждали методы и способы заставить пользователей прокручивать вниз страницы. Я думаю, что вам будет интересно узнать итоги этого обсуждения, собранные в данной статье.
Для чего нужно тестировать длинные страницы
Ваша страница должна содержать по меньшей мере столько слов, сколько вам необходимо для того, чтобы продать что-либо вашему клиенту при личной встрече. Во время этой встречи, у клиента не должно возникнуть ни единого вопроса, а для этого на вашей странице должна быть вся необходимая информация для решения любых спорных ситуаций.
Когда директор SEOmoz, Рэнд Фишкин, сказал нам, что ему требуется 9 минут для того, чтобы клиент стал пользователем сервиса SEOmoz PRO, то мы осознали, насколько длинной должна быть страница. Разработанная нами страница стала в 6 раз длиннее предыдущей, а уровень конверсии повысился на 52%.
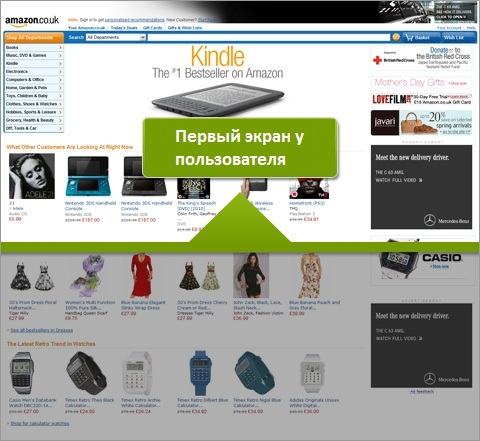
Некоторые маркетологи с опаской относятся к длинным страницам, видя в них рискованный метод продаж. Кто бы ни говорил вам о том, что никогда не купит товар на длинной странице — не верьте им. Обратите внимание на то, насколько длинные страницы у Amazon.

Где самая просматриваемая часть сайта (фолд)?
В интернет-маркетинге, выражение "above the fold" означает ту часть страницы, которая видна пользователю без прокручивания вниз, у нас принято ее называть проще, первый экран.
 (главная страница Amazon)
(главная страница Amazon)
Для каждого пользователя этот первый экран будет разный, так как зависит он от множества факторов: разрешения экрана, количества различных баров, установленных на браузере, вкладок, увеличения в браузере и т. д. FoldTester - это инструмент, показывающий то, как видят ваш сайт разные пользователи.
Растущая популярность мобильного интернета ставит еще одну проблему оптимизации первой страницы под мобильные браузеры.
Каким образом отследить глубину прокручивания страницы пользователем?
Вот 3 способа, чтобы определить видят ваши пользователи самую важную часть контента или нет:
- Провести тесты юзабилити и проследить как просматривают ваши страницы пользователи.
- Использовать инструмент ClickTale, который показывает при помощи тепловой карты те места, докуда прокручивают страницу пользователи.
- Забыть о предыдущих двух способах и использовать Яндекс Метрику, которая впитала в себя технологии ВебВизора.
В следующей статье мы познакомим вас с этим инструментом (ClickTale), а также расскажем об исследовании, в котором собрана глобальная статистика пользователей Интернета.
Методы, заставляющие пользователей прокручивать страницу ниже
Горизонтальные объекты, расположенные недалеко от первого экрана: как избежать их и чем заменить
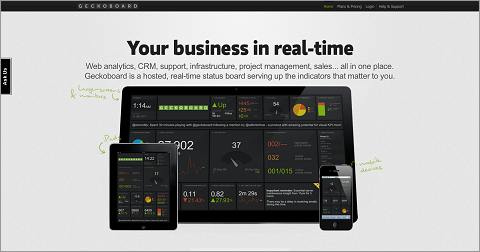
 Эта страница длинная, однако пустая белая полоса ниже первого экрана создает впечатление, что эта страница не является таковой.
Эта страница длинная, однако пустая белая полоса ниже первого экрана создает впечатление, что эта страница не является таковой.
Избегайте горизонтальных объектов. Пустая белая горизонтальная полоса под первым экраном может быть принята за конец страницы (мы называем ее "ложный низ"). Если вы не можете убрать эту полосу, то постарайтесь уменьшить ее толщину. Таким образом, количество пользователей, принявших ее за конец страницы сократится.
За "ложный низ" можно принять любую горизонтальную линию или бар, расположенный сразу под фолдом.

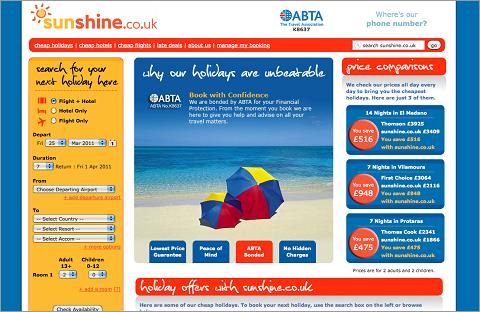
Для того, чтобы избежать дезориентации пользователей, проследите за тем, чтобы окончание контента в разных колонках находилось на разном уровне.
В идеале, элементы страницы, находящиеся рядом с фолдом, должны иметь хорошо знакомые и распространенные формы, чтобы было понятно, что элемент еще не закончился.
 Понятно, когда некоторые объекты не завершены
Понятно, когда некоторые объекты не завершены
Используйте фон для верха и сторон страницы
Это неплохой способ убедить в том, что страница продолжается и под первым экраном. Выделите верх, левую и правые стороны страницы текстурами, тенями, изображениями. Таким образом главная часть контента выделится.

Этот метод работает благодаря эффекту Гештальта — вы видите каждую часть страницы по отдельности.
В самом тексте четко скажите пользователю о том, что он должен прокрутить страницу дальше
В общении с пользователями выражайтесь четко и ясно. Скажите им, какие действия вы ожидаете от них. Не бойтесь прямо попросить их о том, чтобы они прокрутили страницу ниже. Можно написать следующее: "Прокрутите вниз этой страницы..."
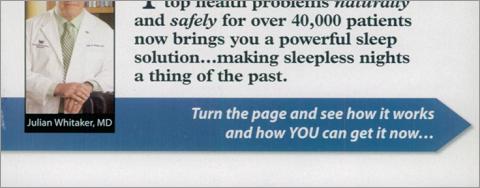
 Надпись на странице: "перелистните страницу и посмотрите, как это работает и как вы можете это получить..."
Надпись на странице: "перелистните страницу и посмотрите, как это работает и как вы можете это получить..."
Оффлайн маркетологи понимают важность того, что люди должны продолжать читать. Понятно, что брошюра не заканчивается на этой странице, однако они еще раз подталкивают пользователя перелистнуть страницу.
То же самое можно проделать и с вашей интернет-страницей. Пользователь охотнее решится на действие, если вы подтолкнете его на это и заинтересуете. Например: "Прокрутите страницу вниз и получите скидку 10$" или "Прокрутите страницу до конца и получите ценную информацию".
Добавьте графику, которая подталкивает на дальнейшее прокручивание страницы
Кроме всего прочего, вы можете добавить графические элементы, которые привлекают пользователя, и расположить их под первым экраном — в самом видном месте. Например:
 Графический элемент в виде рукописи
Графический элемент в виде рукописи
или...
 Пример графического элемента для web-приложений
Пример графического элемента для web-приложений
В качестве альтернативного варианта, этот элемент можно расположить внизу окна браузера пользователя. Он будет всегда появляться внизу браузера вне зависимости от разрешения монитора. Такие объекты не портят дизайн, а добавить их можно при помощи простого скрипта.
Функционал "кликни для прокрутки вниз"
Сделайте графический элемент, побуждающий пользователей прокручивать страницу вниз кликабельным
А почему бы не сделать этот графический элемент кликабельным? При нажатии на данный элемент, страница плавно начинает прокручиваться вниз.
Сделать это можно способом, описанным здесь.
Создайте ссылки, с таргетингом на параграфы этой же страницы
HTML позволяет вам указать в ссылке позицию, куда следует переместиться на этой же странице. Кликнув на такую ссылку, вы перемещаетесь к параграфу, отмеченному в ней.

Не заставляйте пользователей прокручивать страницу горизонтально
Горизонтальная прокрутка не выглядит естественно в глазах большинства пользователей. Обычно эта проблема возникает тогда, когда браузер пользователя сужен, а сайт не разработан под такой размер.
Единственное решение данной проблемы — это разрабатывать сайт под небольшие разрешения экранов. Либо выводить контент разными способами при разных устройствах просмотра сайта.
Конечно у каждого правила есть свое исключение. Тут вы сможете познакомиться с лучшими сайтами, которые специально используют горизонтальную прокрутку. Однако эти сайты не очень удобны для использования.
 Если вы считаете, что горизонтальная прокрутка несет определенную ценность для вашей страницы, тогда сделайте ее при помощи слайдера.
Если вы считаете, что горизонтальная прокрутка несет определенную ценность для вашей страницы, тогда сделайте ее при помощи слайдера.
Выводы о длинных страницах и их эффективном использовании
В данной статье мы познакомились с некоторыми методами и способами, чтобы заставить пользователей прокрутить страницу до конца.
Может мы упустили что-то? Если да, тогда прокрутите ниже и поделитесь с нами в комментариях.
Источник: How to make users scroll down your page
#1 by Maxim-KL on 05/10/2011 - 08:05
Quote
Перечитал всю статью до конца кое с чем несогласен, ну по большой части истенная правда. 195 см... Развеселило.
#2 by Яна on 05/10/2011 - 10:40
Quote
Спасибо за полезную информ. Некоторые моменты возьму на заметку. Не могу понять зачем такие длиннющие страницы.
#3 by Андрей on 05/10/2011 - 14:37
Quote
Честно говоря, не согласен с автором об эффективности длинных страниц. Может потому, что мне попадались страницы не профессионально сделанные, но они всегда меня раздражают своей неконкретностью. Мне кажется информация должна быть четкая и конкретная, а не "вода" или "масло масленое". У людей нет столько времени, чтобы "сопли тянуть". Все должно быть по делу. Это мое мнение.
#4 by Ирина on 05/10/2011 - 14:45
Quote
Хорошие советы...а картинка 195 см. вообще ржач!)))
#5 by Андрей on 05/10/2011 - 16:17
Quote
Очень интересная и полезная информация. Спасибо.
#6 by paulshef on 05/10/2011 - 16:18
Quote
не знаю как у большинства читателей, но у меня четковыраженое отторжение длинных текстов. не хватает терпения листать)))
#7 by Naisur on 05/10/2011 - 16:35
Quote
Неужели пользователи не могут бросить беглый взгляд вправо и посмотреть, присутствует ли полоса прокрутки?
Насчет горизонтальной полосы прокрутки чистая правда - меня самого она очень раздражает, если натыкаюсь на неё ))
#8 by Сергей on 05/10/2011 - 19:19
Quote
Мне кажется, что если информация пользователю интересна, то он обязательно прокрутит вниз, а если это мало интересная поэма, то ничего не поможет.
#9 by Ljana on 05/10/2011 - 22:06
Quote
и сама не люблю очень длинних страниц, но если сайт или информация на нем интересна всегда досматриваю доконца как бы длинна не была полоса прокрутки. а за инфо спасибо, полезная и интересная
#10 by iavtomoto on 05/10/2011 - 23:30
Quote
Всегда боялся блинных страниц, старался все на первый экран уместить.. но потом начал понимать что сам то читаю длинные страницы.. и частенько.. и уже у себя начал делать длинные страницы.. и подтверждаю - это улучшает отдачу с сайта.
#11 by mifist_666 on 05/11/2011 - 10:35
Quote
Сергей, согласен, но только отчасти. Даже если информация будет очень интересной, не факт что ее дочитают до конца, если она будет подана неправильно. Здесь играют роль более мелкие факторы, такие как дизайн, графика, то есть привлечение внимания пользователя. В этом успех.
#12 by Соня on 05/11/2011 - 12:21
Quote
Длинные страницы никогда не нравились ни мне, ни моим знакомым. Все должно быть четко и по сути на нормальных размерах страничке.
#13 by Keys3d on 05/11/2011 - 13:42
Quote
Краткость сестра таланта, но все же желательно разбавлять материал картинками и недать заскучать!
#14 by Ляна on 05/11/2011 - 23:15
Quote
лучше конечно самую важную информацию разместить на первый екран, но если ее уж настолько много что нужно воспользоватса полосой прокрутки то наверное сам дизайн страницы и насколько интересно и доступно виложена инфа повлияет на то захочет ли пользователь досмотреть страницу до конца
#15 by anubarak on 05/12/2011 - 19:43
Quote
Просто нужно ограничивать количество статей на странице
#16 by Анастасия on 05/13/2011 - 10:08
Quote
Может есть смысл такие длинные страницы разбивать. Я думаю, мало найдется людей в инете, которые будут читать мемуары на страницах сайта..
#17 by Kasper on 05/13/2011 - 17:35
Quote
Я не совсем понимаю в чем опаска маркетологов при покупке сайтов с длинными страницами?
#18 by Мадина on 05/14/2011 - 01:00
Quote
Актуальная советы для многих сайтов
#19 by Сергей on 05/15/2011 - 17:58
Quote
Все же мое мнение, это то что главное интересный контент, а дополнительные удобства, это конечно хорошо и деает плюсы сайту, но только косвенно.
#20 by tipok_92_kr45 on 05/16/2011 - 10:41
Quote
Чтоб пользователь прокрутил до конца вашу страницу, в конце должна быть самая интересная информация этой страницы. Кстати не всегда длинна страница имеет преимущество. это от тематики и функций сайта зависит)
#21 by arturo_97 on 05/16/2011 - 18:13
Quote
самый лучши способ заставить прокрутить страницу- это сделать dofollow комменты=)
#22 by Александр on 05/17/2011 - 08:33
Quote
это написать нормальный контент, который можно будет смысл читать до конца!
#23 by Макс on 05/17/2011 - 10:00
Quote
А мне проще, когда страница длинная, не надо с страницы на страницу бегать, весь материал находится в одном месте. Горизонтальную прокрутку тоже не признаю.
#24 by zoob on 05/17/2011 - 14:44
Quote
статья конечно интересная при чем креативная))) горизонтальная прокрутка никому не нравится))
#25 by Alexander on 05/18/2011 - 11:26
Quote
Спасибо за советы. Полезно.
От себя добавлю 5 копеек. После свинского предложение по вебвизору от Яндекса (6000р на директ в месяц и на всех проектах будет стоять) я начал искать альтернативу. И нашел - spybox.com.ua Чем понравился сервис, так это неограниченным тестовым периодом на 5 дней. Ставите, собираете статистику и анализируйте. Все те же фишки, карта кликов, карта внимание, карта скролинга итд
Пользуйтесь!
#26 by MyOST on 05/18/2011 - 12:03
Quote
Alexander, не вижу ничего свинского в предложении Яндекса.
Резонно запустить сначала такое, чтобы понять уровень нагрузки, потом будет бесплатно скорее всего. Кроме того - 6к платится не за статистику эту, а за ПОСЕТИТЕЛЕЙ целевых на сайт и в довесок визор.
Очень хорошее предложение. Инача ВСЕ захотят просто поставить визор себе, вне зависимости используется он или нет. Бесплатные карты и так предоставляют, а вот движение мыша - нужны тем кто занимается аналитикой, а не просто "позырить". Кто занимается аналитикой - как правило больше в контексте сливают за неделю.
#27 by Alexander on 05/18/2011 - 12:11
Quote
С вашей точки зрения это выглядит резонно. Спору нет. А вот с точки зрения e-sellera, то есть, например, владельца небольшого интернет-магазина, 6000р на контентс ну вообще не интересно. Особенно, если взять ниши, траффик в которые добывается вовсе не из серпа.
Но соглашусь с вами по поводу тестирования, я как-то не думал об этом. Скорее всего к лету будут тарифные планы. И тот же спайбокс не даст им выставить такие же цены, какие были на вебвизоре перед продажей.
#28 by mccats on 05/18/2011 - 23:09
Quote
Я тоже боялась длинных страниц на своем сайте, но без них не обойтись. А на счет горизонтальной прокрутки - это просто ужасно. Мне больше нравятся "резиновые " сайту, текст на любом экране ужимается.
#29 by Николаев on 05/19/2011 - 10:01
Quote
Горизонтальная прокрутка, это вообще жесть )
#30 by Пётр on 05/21/2011 - 08:32
Quote
Спасибо за статью,а то аж не знал что делать,просмотры страниц сайта упали.
Теперь самое интересное буду наверх пихать,спасибо.
#31 by Mozgilla on 05/22/2011 - 10:33
Quote
Актуальная советы для многих сайтов
#32 by Владимир on 05/22/2011 - 13:34
Quote
спасибо Саша за очень интересную статью, очередной раз убеждаюсь, что ты настоящий профи своего дела, так как не ограничиваешь просто общением с сеошниками, но ищешь интересные материалы в буржнете... (а умение самообразовываться и характеризует настоящего профи).
Для меня же статья оказалась очень полезна и первое что я сделал - это проверил свои длинные тексты на пробелы...
Думаю, что статья грамотная, но не ко всем продуктам применимая, а для того, что бы действительно понять подходит ли такой метод впаривания товаров нужно просто поэксперементировать..
#33 by bulanovandrej on 05/23/2011 - 21:10
Quote
действительно некоторые советы помогают. а я вот что хотел спросить у amazon.com что правда есть такие страницы как показано на рисунке, а то я что то не видел.
#34 by Алексей Н. on 05/23/2011 - 23:59
Quote
Статья хороша, ну, прямо научный труд. Без сарказма.
Честно скажу, до конца не дочитал, терпения не хватило, многовато материала. Но могу сказать, что прям отторжение, но всё же, я не сторонник длиннющих портянок. Давно доказано, что самые простые статьи для чтения: 300-500 слов + несколько снимков + видео, если есть. Так проще. Хотя, каждому своё.
#35 by Сергей on 05/24/2011 - 22:04
Quote
Еще во многом зависит от читателя, кто заходит один момент выяснить, а другой любит почитать вникнуть и причем во все косвенные детали.
#36 by эзотерик on 05/25/2011 - 17:05
Quote
ох не люблю я эти длинные страницы!!!!!!!!!!! конечно, эффективно, но грубо, и особенно неудобно при медленном интернете, ведь не все сидят в крупных городах на безлимитке 100мбит/сек, к тому же много нагрузки - это вызовет некоторое доверие если это какой-нибудь курс уроков или еще что-то наподобии этого, но в таком случае пользователь должен быть заведомо заинтересован, а незаинтересованный стразу отсеится закрыв страницу (как показывает моя личная практика), вот почему длинные страницы считаются более эффективными в продаже товаров - на самом деле они не эффективнее их впаривают, а просто лучше отсеивают пользователей
#37 by sitewater on 05/25/2011 - 17:25
Quote
Сделал как по написанному - страницу крутил долго )) А вообще - все одностраничники по этому принципу делаются, постепенное погружение читателя в материал и в итоге совершение покупки. В принципе правильно, но как быть с правилом не делать громоздкие страницы? Ведь длинная страница и весит много, а значит долго открывается...
#38 by mr. z on 05/26/2011 - 22:57
Quote
пост сначала читал и соответственно прокручивал постепенно, когда дочитал решил просто прокрутить страницу - запарился пальцем махать) действительно смысл будет только в том случае, если пользователю интересно читать страницу. очень неплохо такая методика может подойти для интернет магазинов.
#39 by Шифером_шуршу on 05/27/2011 - 09:19
Quote
и я не люблю) даже если там будет супермегаинтересный текст, просто сам по себе супермегаинтересный текст не может быть длинным.
#40 by alonsolive on 05/27/2011 - 18:06
Quote
не у всех хватит терпения дождаться загрузки страницы, главное - заинтересовать, чтобы захотелось дождаться загрузки всей статьи. Это как фильм, не нравится с самого начала - уходят.
#41 by Владимир on 05/28/2011 - 17:45
Quote
Мне кажется, что люди действительно опасаются длинных страниц, этому есть своё объяснение:
1. Длинные страницу очень долго грузятся
2. Длинные страницы вызывают ассоциацию, мол, большой сайт, значит есть какой-то лохотрон или вирусное содержание. Такое мнение складывается у людей, которые не раз посещали сайты мошенников и т.д.
Не знаю как для других, а я очень длинных сайтов стараюсь избежать.
#42 by SEORider on 05/29/2011 - 10:33
Quote
Я думаю не нужно делать длинные страницы, даже на WP нужно сделать постраничную навигацию в комментариях.
#43 by gall on 05/30/2011 - 20:35
Quote
если верхняя часть меня не цепляет, то я ниже редко прокручиваю
#44 by geser on 06/04/2011 - 08:32
Quote
Прежде всего это адекватное сопровождение уникального текста красивыми картинками и будет интересно читать и просматривать до конца...
#45 by Алексей on 06/09/2011 - 00:40
Quote
Как-то всё с этим неоднозначно. Зашёл на один буржуйский сайт, там все тексты были заточены ровно под первый экран. Я, как гость, был этим приятно удивлён.
#46 by обои on 06/11/2011 - 12:23
Quote
Много даже и не подозревал,....много вобще решает цвет и стиль шрифта, не люблю читать всякие экзотические яркие шрифты
#47 by Oxana on 06/13/2011 - 18:53
Quote
Удивила длинна страницы Амазона. Разочаровало, что горизонтальная прокрутка себя не оправдывает, поскольку приглядела для себя отличный шаблон на WP с такой вот необычной прокруткой. Теперь надо искать что-то другое.
А нет ли каких либо данных с анализом тепловой карты кликов в зависимости от длинны сайта. Кажется Яндекс (может и Гугл предоставляет подобную информацию)?
#48 by dima on 06/14/2011 - 00:39
Quote
Т.е. получается сайты-одностраничники продающие инфотовары как раз сделаны по этим правилам?
ps/ капча жесть.. понимаю, что хочется заработать, но реально не понятно - что же надо вводить.
к тому же две кнопки "submit comment" и "отправить комментарий"..
походу Александр предпочитает просто переводить статьи, а не использовать их на практике.
#49 by MyOST on 06/14/2011 - 14:18
Quote
Я умоляю, какие заработки )
)

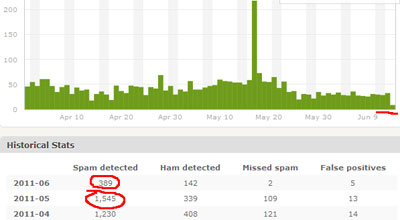
вот Вам график статистики по спаму в блоге, после ввода капчи этой - автоматы отсечены.
А по поводу переводов и практике - не вижу расхождений. Модуль глючит в некоторых браузерах, дак это доделывается. Дизайн дорисовывается. Не все сразу - блог, это мой некоммерческий проект, (моя записная книжка, в которую я вношу интересные материалы в том числе и для себя) но все-равно стараюсь уделять больше времени на него.
там психология сильно учтена, во многих продуктах, но в целом они портянки, они работают во многих отраслях, если грамотно сделаны.
Тестировать нужно детальней.
Напрямую зависит от контента и оформления, тут среднее что-то вывести сложно
#50 by MiaSol on 06/15/2011 - 11:57
Quote
Вот меня вы не заставили прокрутить главную страницу до конца, зато наткнулась на эту статейку и остановилась, заинтересовало!
#51 by CheModann on 06/17/2011 - 14:42
Quote
Статья вызвала неподдельный интерес, но с некоторыми моментами не совсем согласен. если контент интересный то не обязательно делать статью большой и заставлять пользователя листать до конца, можно и парой фраз на первом экране вызвать интерес. Картинка про 195 см улыбнула)))
#52 by Sana Vita on 06/20/2011 - 22:14
Quote
А ведь говорят, что краткость - сестра таланта? Что, врут?
По правде говоря, не люблю длинные страницы, разве что если там что-то очень интересное, и для своих читателей стараюсь в блогах писать коротко, даже разбиваю одну статью на несколько частей, с продолжением.
Но ваш пост заставил призадуматься... надо попробовать, как это сработает в моей тематике...
#53 by Alex on 06/25/2011 - 19:20
Quote
Да, забавно, особенно про 195 см. Но я помню на своем первом сайте делал предпочтение ярким фразам и интересным рисункам по бокам, которые заставляли крутить страницу вниз.
#54 by Dmitruy.D on 06/27/2011 - 10:47
Quote
для каждого сайта своя длинна,это зависит от тематики сайта.
думаю,что лучший выбор - это золотая середина
#55 by Дмитрий Мелихов on 06/30/2011 - 09:28
Quote
.
Alexander, спасибо за упоминание. Цены на использование SpyBOX постепенно меняются и со временем выйдут на уровень наилучшего соотношения цена/результат. Визор в метрике всегда будет бесплатен, они просто опустят порог доступности, всем подряд раздавать не будут.
#56 by izolasyon on 07/05/2011 - 20:42
Quote
Спасибо за полезную информацию. Некоторые вещи я приму к сведению.
#57 by Дмитрий on 07/09/2011 - 17:30
Quote
Полезная статья, но современный покупатель пытается получить максимум информации в пределах первого экрана.
#58 by Dmitry on 07/11/2011 - 11:05
Quote
Спасибо за топик!!! Как раз всячески борюсь с длиной страниц )) А -то мне доказывают что должны быть автомобили продажа цена, и еще 1000 подпунктов
)) А -то мне доказывают что должны быть автомобили продажа цена, и еще 1000 подпунктов  )) Теперь есть доводы
)) Теперь есть доводы  ))
))
#59 by Сергей on 07/12/2011 - 21:57
Quote
Думаю, что самый действенный способ заставить посетителя дочитать страницу до конца, это хороший , интригующий заголовок (соответствующий информации статьи) и постепенно раскручивающееся повествование в самой статье. Статья, лучше, размером не более двух экранов (приблизительно). Я длинные страницы докручиваю (именно докручиваю, а не дочитываю) до первого упоминания о цене. Ну и конечно призыв прокрутить далее, наверное, тоже имеют смысл.
P.S. Статья познавательна... Спасибо.
#60 by Евгений on 08/26/2011 - 18:36
Quote
Я всегда считал, что длинные страницы утомляют посетителей, но эту статью прочитал "на одном дыхании". Главное, чтобы содержание было интересно, тогда независимо от длины страницы, посетитель дочитает ее до конца. Надо на своем сайте тоже применить эту практику и проанализировать результаты.
#61 by Ivan on 09/14/2011 - 14:40
Quote
Чудный перевод и плагеат чужих нароботок отсюда conversion-rate-experts.com/scrolling-tips/
#62 by MyOST on 09/14/2011 - 14:42
Quote
"Источник: How to make users scroll down your page" - прямое указание о том, что это перевод, указано откуда.
Читайте внимательней.
#63 by Сергей on 09/14/2011 - 19:43
Quote
Все когда-то у кого-то учились, а потом учили других... Автор статьи ведь не присваивает себе авторства идеи в целом... Потому речь о плагиате считаю по меньшей мере необоснованной.
Переводите и доносите до нас!!! Я так абсолютно не знаком с английским, а программы-переводчики смысл передать не могут, а дословный перевод - либо обхохочешься, либо тупить начинаешь)
#64 by Марина on 10/20/2011 - 17:14
Quote
Меня всегда в ступор вводит момент долгой загрузки. Статья дельная, за что спасибо. Если контент хороший и нужный, то читают до финала без лишних просьб, а уж если невнятное что-то, то и на тему рецептов пирогов всегда можно отыскать альтернативу.
#65 by VMireSkazok on 11/29/2011 - 09:30
Quote
Очень понравилась статья - как содержание, так и отличное структурирование материала, подчеркнутое грамотным оформлением. Лично мне очень понравилось оформление одностраничного сайта morphix.si с вертикальной прокруткой кликом по меню.
#66 by veleg on 03/31/2012 - 22:14
Quote
Как показывает практика, пользователей утомляют длинные тексты. Краткость - сестра таланта, господа! Хотя если материал действительно интересен, можно читать хоть с ночи на пролет!
#67 by FerrisBuller on 04/29/2013 - 14:34
Quote
Насчет контента статье друзья я считаю нужно смешивать длинные статьи с короткими, а вот с главной страницей, ответ так и не ясен...
Ведь также нужно учитывать количество ссылок на главной странице и кучу других факторов.