
В 2009 году Рэнд Фишкин написал статью "Улучшение таргетинга ключевых слов и внутренняя оптимизация страницы", которая стала одной из самых популярных на SEOmoz. Хотя статья и была написана в 2009 году, она до сих пор актуальна. Основные принципы не подверглись глобальным изменениям, однако появились нововведения внутренней оптимизации страницы, о которых следует знать каждому.
Сегодня мы и поговорим об этих нововведениях, но только для сайтов электронной коммерции.
Элементы страницы, над которыми следует работать
На схеме ниже я попытался визуализировать все элементы страниц электронной коммерции, которые важны для внутренней оптимизации.
Также рекомендуем к изучению:
- Как пользователи просматривают сайты?
- Увеличивает ли номер телефона конверсию на вашем сайте?
- Интернет-магазин: где мы теряем покупателей?
- Рекомендации по улучшению страниц категорий
- Зависимость конверсии от уникальности дизайна
- Как заставить пользователей прокрутить страницу до конца

Давайте рассмотрим каждый элемент в отдельности и посмотрим, что можно сделать для их оптимизации на странице.
1. Отзывы клиентов
Ваш бизнес серьезно страдает, если вы имеет коммерческий сайт, но не собираете отзывы своих клиентов. Отзывы клиентов не только улучшают ваш бизнес, они еще являются отличным источником бесплатного контента. Если речь идет о крупных сайтах, то количество этого контента может быть безгранично, и распределяется оно по множеству страниц.
Быстрые рекомендации по сбору и использованию отзывов клиентов:
- Создайте или купите систему, которая бы просила ваших клиентов по email оставить отзыв спустя несколько недель после совершения покупки.
- Оповестите клиентов о том, что они получат скидку на следующий продукт, если те оставят отзыв.
- Не следует беспокоиться о негативных отзывах, ведь ваши потенциальные клиенты не дураки и будут насторожены большим количеством положительных отзывов.
Кроме этого, если вы думаете о конверсии, то вы не должны допускать таких вещей:

Попробуйте настроить свою систему отзывов, и убрать из нее такие сообщения, как “к сожалению, у данного продукта нет отзывов”.
Дополнительное преимущество: микроданные
Позаботьтесь о том, чтобы отзывы сопровождались релевантными микроданными.
Эти данные передают Google больше информации о вашем контенте, а расширенные сниппеты в поисковой выдаче значительно увеличивают CTR. Например:

Помните, что микроформаты отзывов становятся все популярнее, и вскоре все ваши конкуренты будут иметь расширенные сниппеты, а вы нет, если вы не позаботитесь об этом.
2. Видео продуктов
Конечно это трудное задание, но это стоит того, особенно если речь идет о коммерческих сайтах.
Многие сайты уже создают видео о своих продуктах, но не все из них делают это наиболее оптимальным способом. Zappos.com является отличным примером хороших видео, которых на сайте у них более 50 000:

Видео странице дает несколько преимуществ. Первое из них – обогащение страницы контентом и увеличение ее привлекательности для получения ссылок.
Видео хорошего качества, в котором рассказывается о том, как можно использовать продукт и о его качествах, может увеличивать конверсию.
Самой лучшей системой для вставки и оптимизации видео является Wistia, именно ее SEOmoz использует для рубрики Whiteboard Friday.
Эти ребята постоянно дорабатывают и улучшают свою систему. Мне уже приходилось использовать ее на некоторых тестовых сайтах. Благодаря этой системе тестовые сайты быстро получили расширенные сниппеты в поисковой выдаче Google.
Rel=”next”, Rel=”prev” и “view all”
Одной из проблем крупных коммерческих сайтов является нумерация страниц.
Для того чтобы помочь Google лучше распознать нумерацию страниц категорий, мы должны использовать следующие атрибуты: rel=”next”, rel=”prev” и rel=”view all”. Google дает неплохие рекомендации по этому поводу тут и тут.
Разметка микроданных и Schema.org
Еще один инструмент, который доступен нам для использования микроданных – это словарь Schema.org, который поддерживается основными поисковиками.
О его запуске объявили в июне 2011 года, но Google не очень-то торопился с его использование в своей поисковой выдаче. Однако с того времени многое поменялось и Google стал использовать этот словарь гораздо шире.
Не все, что расположено на той странице будет подходить вам, но вот что вы можете сделать:
- Выбрать настройки, которые подходят именно для вашей страницы продукта.
- Добавить элементы словаря в свою CMS, так, чтобы при создании новой страницы продукта, они добавлялись автоматически.
- Добавить пометки об этих изменениях в аналитическую систему и отслеживание их воздействия на ранжирование и выдачу.
3. Контент типа Вопрос-Ответ
Еще одну возможность улучшения коммерческих сайтов предоставляет контент типа вопрос-ответ.
Как я уже говорил выше, вечной проблемой коммерческих сайтов является уникальный контент. Контент типа вопрос-ответ не только увеличивает уникальность страниц продуктов, но и дает полезную информацию вашим посетителям.
Преимущества использования такой системы на сайте:
- Ценный контент, генерируемый пользователями, который публикуется на страницах продуктов.
- Ранжирование по НЧ запросам и запросам, которые содержат вопросы, если конечно этот контент доступен поисковикам.
- Возможное увеличение уровня конверсии, если данный контент может ответить на вопросы ваших посетителей.
- Возможное увеличение мотивации пользователей и появление ценителей вашего бренда.
Вот живой пример с Jessops:

Использовать вы можете сервис Quora или иной, связанный с вопросами и ответами (например Ответы@mail.ru), на котором вы возможно сможете найти множество контента о вашем сервисе или продукте.
4. Кнопки социального распространения
Я скептически отношусь к тому, следует ли использовать кнопки социального распространения на страницах продуктов или нет.
Для меня социальное распространение в процессе покупки значит следующее:
- Пользователь после покупки выражает благодарность странице
- Пользователи следуют за нашими новинками в Twitter, Facebook и т.д.
- После того, как пользователь оставил отзыв о продукте, у него есть возможность поделиться этим в социальных сетях.
Социальные кнопки также помогают выявить вам при помощи аналитики, залогинен пользователь в Twitter, Facebook, Google+ и т.д., или нет.
Если пользователь залогинен в социальные сети, то при помощи кода вы можете выводить для него отдельное сообщение. Это будет своеобразным персональным обращением к пользователю, что может увеличить его лояльность к вам.

Выводить вы можете любое сообщение, которое захотите. Продумайте его тщательно и сможете увеличить конверсию и доверие пользователя к вам.
Скорость загрузки страницы
Скорость загрузки страницы всегда была важным фактором, особенно после того, как Google подтвердил, что это является одним из факторов ранжирования, хотя и не существенным.
Лично я считаю, что о скорости загрузки страницы следует беспокоиться потому, что она влияет на уровень конверсии, а не только на ранжирование.
Пользователь не задержится долго на медленном сайте, именно это и подтвердило одном из исследований:

Теги Open graph
Еще одно дополнение для ваших страниц – теги open graph. Эти теги позволяют вам детально контролировать то, как вашим контентом будут делиться на Facebook.
Так как Facebook является огромной платформой с большим потенциалом трафика, вы должны убедиться в том, что вы делаете все, чтобы оптимизировать ваш контент и под эту платформу. Код устанавливается в хедер вашей CMS, и сделать это довольно просто.
5. Поиск по сайту
В идеале, пользователь вообще не должен пользоваться поиском на вашем сайте, так как он должен находить все, что ему нужно, при помощи навигации.
Вот некоторые рекомендации по использованию поиска:
- Убедитесь в том, что вы отслеживаете поисковые запросы по сайту при помощи возможностей CMS или Google Analytics
- Отследите, сколько посетителей производят поиск и сразу же покидают сайт
- Проверьте популярные поисковые запросы и то, какие результаты по ним выдает ваш поиск
- Проверьте, учитывает ли ваш поиск различные формы слов (множественное, единственное число)
- Выводите специальные предложения, которые подходят тому или иному поисковому запросу
- Выводите изображения продуктов рядом с поисковым результатом. Лично мне нравится, как это делает Apple:

6. Понятный призыв к действию
Именно от этого зависит весь коммерческий сайт. Ваша задача – продать что-либо, а продать можно только если у вас есть четкий призыв к действию.
Инструменты для измерения эффективности и улучшения призывов к действию:
Все что от вас требуется – это установить один или два подобных инструмента и начать получать данные.
7. Сигналы траста (чему доверяют пользователи)
Вы просите своих посетителей оставить данные их кредитных карт на вашем сайте.
Им для этого нужно доверять вам и вашей компании и они должны знать, что все их персональные данные защищены. Вот примеры элементов, которые увеличивают доверие к странице:
![]()
Указывайте ссылки на сертификаты везде, где это уместно и пользователи будут не только иметь шанс проверить вас, они станут доверять вам гораздо больше.
8. Хлебные крошки
Я считаю, что этот элемент недооценен как с точки зрения юзабилити, так и с точки зрения SEO. Хлебные крошки не только помогают внутренней перелинковке, но и помогают пользователям в навигации по сайту.
Я считаю, что тратить время и силы на разработку хлебных крошек, которые будут работать в зависимости от cookie нецелесообразно. Лучше всего использовать один путь на страницу.
9. Изображения
Свежие, четкие высококачественные изображения должны присутствовать на каждом коммерческом сайте. Пользователи взаимодействуют с тем, что они могут видеть и очень часто они отказываются от страниц с некачественными графическими элементами.
Хотелось бы порекомендовать владельцам коммерческих сайтов, использовать изображения, на которых показывается не только сам продукт, но и его возможные способы применения. Важно, чтобы фон был наиболее простым и понятным. Однако, мне не всегда нравится та простота изображений в IKEA:

Я бы хотел видеть изображения таких продуктов в применении.
Вот некоторые рекомендации по оптимизации изображений для того, чтобы и они приносили вам трафик, скажем с базы изображений Google:
- Используйте описательные названия файлов, например, wooden-oak-table-12345.png вместо 12345.png.
- Пропишите атрибут ALT у всех изображений продуктов, это довольно просто сделать автоматически посредством CMS.
- Создайте и добавьте карту изображений сайта в панель вебмастера Google.
10. Мета Title
Говорить о важности этого элемента мы сейчас не будем. Но для владельцев коммерческих сайтов скажу, что генерировать этот тег вы все равно будете автоматически, так как речь идет о тысячах этих элементов.
Все коммерческие сайты используют базы данных, а у каждой страницы продукта есть свои атрибуты. Хороший разработчик знает, как воспользоваться этим и заполнить такие поля, как мета теги, автоматически.
Мета description
Данный тег практически не влияет на ранжирование, однако он влияет на CTR, ведь пользователи обращают внимание именно на описание, которое расположено под заголовком ссылки. Заполнять этот тег нужно по аналогии с заголовком, указывая там преимущества продукта, призывы к действию и т.д.
11. Описание продукта
В пост-Пандовский период важно делать описание каждого продукта уникальным. Никогда не следует брать описание у производителя, которое используют тысячи других продавцов.
Для того, чтобы обеспечить уникальность описания продукта, вы не должны жалеть ни времени, ни сил, ни средств.
12. URL страницы
И вновь, это очень базовая вещь, но владельцы коммерческих сайтов должны помнить о том, что в URL страницы продукта не должно быть категории и подкатегории, так как пути до этой страницы могут быть разными. Это может привести к появлению дубликатов. Исправить это можно при помощи тега rel=”canonical”.
Лучше всего в URL использовать название продукта и кодовый номер, например: www.example.com/product-name-12345. Кодовый номер продукта предотвратит появление дубликата, если название продукта будет совпадать.
13. Теги H1
Очень спорно то, насколько данный тег влияет на ранжирование, однако учитывая то, сколько времени уходит на его оптимизацию, то использовать его целесообразно.
Также хорошо иметь четкую разметку страницы, и если вы на ней используете CSS3, а браузер пользователя не поддерживает его, то он все равно увидит логическую структуру.
Для коммерческих сайтов следует использовать такой код, чтобы он автоматически ставил название продукта в H1. Это поможет выявить одинаковые теги H1 по всему сайту.
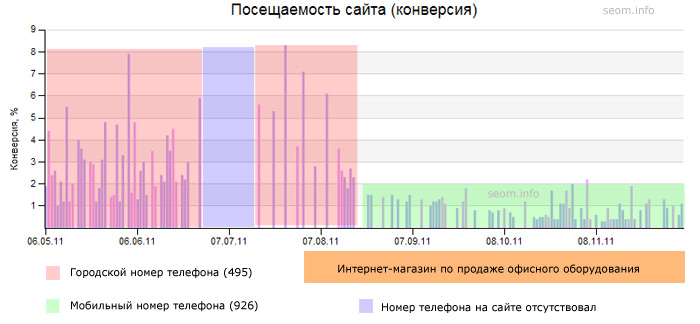
14. Номер телефона
Если вы можете предоставить номер телефона, то обязательно делайте это. Это не только поможет с точки зрения службы поддержки, но и станет очередным фактором траста. Этот фактор также прибавляет уверенности пользователям, если вы просите у них данные их кредитных карт.
Кроме всего прочего, если у пользователя во время оплаты товара возникли трудности, именно этот номер телефона поможет ему в решении всех проблем. Вы не только не потеряете клиента, но и сможете доработать свою систему покупки.
15. Информация о компании
Указывая данные о компании, вы даете Google сигналы о вашем местоположении, что может сказаться на локальной поисковой выдаче по вашим ключевым словам.
Кроме этого, для предоставления экстра контента, вы можете использовать разметку Schema.org. Это еще один сигнал траста для Google и пользователей.
Заключение
Думаю, эти данные дают вам достаточно пищи для размышления и помогут вам улучшить ваш коммерческий сайт. Как всегда жду ваших размышлений и рекомендаций в комментариях ниже.
Источник: Perfecting On-Page Optimization for Ecommerce Websites
Перевод: MyOST

#1 by Aleks on 08/09/2012 - 15:21
Quote
Глобальный анализ проведен, с интересом ознакомился и добавил в закладки. Море полезной информации в статье.
#2 by lexone on 08/10/2012 - 08:33
Quote
Спасибо, отличная статья! Подчеркнул себе пару моментов, которые раньше не использовал. У меня еще вопрос по поводу - wistia.com. Хватит лишь вставить их код видео, чтобы появился снипет в выдачи гугла?
#3 by DareDevil47 on 08/10/2012 - 15:12
Quote
По седьмому пункту. Люди, так же доверяют тем, чьи данные "спалены". Т.е., как говарилось ранее про номер телефона, точно так же должны подействовать на покупателей "спаленные" данные владельца магазина (админа сайта). К примеру, небольшая ссылка на информацию о владельце магазина. Например, владельцем такого то магазина является Василий Васильевич Васильев, фото, адрес, провел столько-то успешных продаж, ссылка на отзывы. Как-то так. Думаю смысл понятен.
#4 by Василий on 08/11/2012 - 07:13
Quote
Спасибо за интересный обзор. Полезной информации побольше чем в платных курсах.
#5 by Айтишник on 08/11/2012 - 09:12
Quote
Телефон однознячно увеличивает конверсию посетителей в покупателей! Есть пример - белорусский интернет магазин детской одежы. Заказчик пожелал проводить обработку заказов только через карзину сайта. Как итог - 1 покупка на 200 посетителей. СТР 0.5 - ужас.... Вешаем 3 телефона для связи с администрацией, менеджерами и складом - как итог, на 20 посетителей 1 покупка! Результпт очевиден!
#6 by Alex on 08/13/2012 - 07:26
Quote
Мне кажется большую часть этих пунктов можно применить для любого сайта. Статью в закладки, сайт в избранное. Спасибо.
#7 by Талар on 08/13/2012 - 21:03
Quote
Не пробовали ли вы измерять конверсию, когда размещены одновременно два телефона - городской и мобильный? У меня само наличие мобильного телефона (если их не пять штук для каждого оператора) вызывает ощущение мелкой конторки, которой нельзя доверять. И даже присутствие городского телефона в этом случае не спасает ситуацию. Потому мобильные не размещаю никогда. Ведь, если номер мобильный указан один, то и менеджер на телефоне один?..
#8 by MyOST on 08/14/2012 - 02:16
Quote
Пробовали http://seom.info/2011/12/08/conversion-tel/
http://seom.info/2011/12/08/conversion-tel/
#9 by Дмитри on 08/19/2012 - 15:33
Quote
Очень полезным блок про Schema.org. Микроформатирование очень удобная вещь. Им пользовался для создания контактов, но использовал микроразметку Яндекса. Страничка выдавалась двольно эффективно. Попробую теперь инструмент от Гугл
#10 by Арсен on 08/20/2012 - 08:26
Quote
Спасибо за статью, еще раз убедился что иду в нужном направлении. Как раз на данном этапе делаю переделку шаблона для PPC коммерческого сайта. Постараюсь добавить еще микроданные. Еще рекомендовал бы использовать HTML5, который имеет четкие теги где можно указать конкретные блоки на странице. Которые по моему мнению также должны быть только в плюс..
С Уважением.
#11 by Валерий on 09/04/2012 - 17:52
Quote
Действительно очень интересная,глобальная,и что не мало-важно необходимая информация!!!!Спасибо автору!
#12 by Дмитрий on 09/05/2012 - 08:46
Quote
Довольно интересная статья,для тех кто решил создать сайт будет в самый раз...Контент "вопрос- ответ" реально прикольная вещь должна посещаемость вырасти очень быстро,да и вообще если интересный контент, то и сайт будет посещаем !!! Я думаю что от контента зависит 80 процентов раскрутки сайт
#13 by Clava on 09/16/2012 - 17:03
Quote
Чем лучше контент тем быстрей раскрутиш сайт!!!
#14 by Дмитрий on 09/20/2012 - 21:03
Quote
Уникальность как всегда - король успеха! С этим согласен
#15 by flaeer.ru on 09/25/2012 - 23:26
Quote
Познакомился с интересной информацией, очень своевременные и полезные советы, а главное эффективные. Спасибо уважаемый автор за Ваш труд! как раз только создал сайт, так что воспользуюсь Вашими советами.
#16 by ivano on 09/27/2012 - 09:09
Quote
Спасибо за интересный обзор. Полезной информации побольше чем в платных курсах.
#17 by Сергей on 09/30/2012 - 06:23
Quote
Очень нравится идея с кнопками социальных сетей. Сделал у себя кнопки поделиться. Еще вставил кнопочку g+ чтобы могли продвинуть страницу
#18 by Сергей on 10/03/2012 - 23:06
Quote
Спасибо, узнал немного нового
#19 by веб-студия Luco on 10/11/2012 - 12:09
Quote
Давно не видел такой исчерпывающей статьи на тему оптимизация
Спасибо, порадовали. Прочитал с удовольствием
#20 by Тимур on 10/23/2012 - 08:09
Quote
Такая информативная и подробная статья! особенно понравилось про видео - это еще не очень распространено.
#21 by happyweblife.ru on 12/03/2012 - 13:47
Quote
Отличный пост. Если все вышеперечисленное применить для своего проекта - толк действительно будет. Но качественно осуществить все это не так уж и просто, особенно создать уникальный контент под каждый товар.
#22 by Thunder on 12/18/2012 - 21:50
Quote
Статья бомба! Автор старался, молодец!
#23 by Ayuranyuk on 12/23/2012 - 13:56
Quote
Спасибо за полезною информацию, я как раз занимаюсь раскруткой своего блога и мне эта информация пригодится в раскрутке блога
#24 by Geka on 01/26/2013 - 11:41
Quote
Статья очень полезная, нашол для себя несколько интересных моментов. Интересно, но все основные пункты выполнял в соем проекте где-то интуитивно, где-то копируя идеи популярных коммерческих проектов.
#25 by Render1000 on 02/12/2013 - 00:56
Quote
На мой взгляд, оптимизируя изображения для сайта, в обязательном порядке его нужно преобразовывать в Фотошопе и експортировать для Интернета. Там есть такая функция
#26 by ViV on 04/13/2013 - 02:55
Quote
КОнечно это принесет свой толк, но на мой взгляд это слишком трудоемко и времязатратно
#27 by ststlt on 06/20/2013 - 16:24
Quote
По поводу пункта 9 "изображения"
Как быть с оптимизацией и размером, а следовательно качеством изображения? Если ли алгоритмы негативно влияющие на продвижение сайта, если изображения оптимизированы с наружением. То есть на фото "лейка" и оптимизация картинки "хлеб в москве". Либо это только ручной труд, либо такого не существует.
#28 by Raem on 07/05/2013 - 05:35
Quote
Хоть и сложно и затратно делать ролики, на за то можно пометь неплохой трафик с видео сервисов)
#29 by Igor on 07/15/2013 - 12:41
Quote
Поскольку я начал создавать свой собственный сайт эта статья мне очень пригодилась в оптимизации. Благодарю автора за статью.
#30 by A on 08/16/2013 - 14:18
Quote
Данная статья мне очень помогла в раскрутке и оптимизации моего сайта. Много дельных советов, которые можно с легкостью применить.
#31 by Николай on 11/23/2013 - 13:50
Quote
Данная статья мне очень помогла
Спасибо
#32 by eslo on 08/29/2016 - 16:06
Quote
Полезная статья спасибо автору