
Интересное исследование по первому экрану, самому важному для интернет-маркетологов мы публикуем в серии статей по увеличению конверсии. Первый экран - часть страницы, которую видит посетитель сайта без дополнительных действий.
Веб-разработчики и эксперты юзабилити спорят о том, что больше всего заставляет пользователей прокрутить страницу ниже еще с 1994 года. В первые годы существования сети Интернет пользователи не были знакомы со скроллингом (прокруткой страницы вниз) — это было для них неестественным.
В результате этого веб-разработчикам приходилось разрабатывать такие страницы, чтобы весь основной контент умещался в первый экран или еще хуже — они сжимали страницу до разрешения экрана пользователя. Эту практику "сжимания" можно встретить и по сей день.
Современный Интернет невозможно представить без скроллинга. В WEB 2.0 скроллинг просто необходим, ведь большой и красивый контент увеличивает размеры страницы.
Итак, давайте погрузимся в наше исследование!
Данные
Как обычно, наше исследование основано на данных, собранных при помощи сервиса ClickTale. Данные — это 120 000 просмотров страницы в период с ноября 2006 по декабрь 2006 (прошу это учесть читателей). В исследовании мы будем анализировать только вертикальный скроллинг. Сервис фиксировал высоту страницы, высоту окна пользователя и самую низшую точку страницы, до которой отпускался пользователь.
Общая статистика
- 91% просмотров страниц был с полосой прокрутки.
- 76% просмотров страниц с полосой прокрутки прокручивали страницу но не до конца.
- 22% просмотров страниц с полосой прокрутки прокручивали до самого низа страницы.
Эти данные показывают, что подавляющее число пользователей видит полосу прокрутки и довольно большой процент из них доходит до самого низа страницы. На первый взгляд 22% может показаться низким процентом, однако нужно учитывать то, что 120 000 — это не уникальные просмотры, большинство пользователей уже прокручивали страницу до конца и заходили на нее повторно.
Кроме этого, зачастую пользователям нужна не вся информация на странице. Они остановятся там, где найдут ответ на интересующий их вопрос.
Прокручивают ли пользователи страницу до конца?
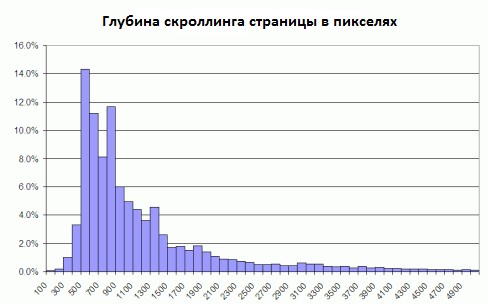
Взглянув на диаграмму, представленную ниже, мы можем сделать неверное заключение, что пользователи практически не прокручивают страницу. Диаграмма показывает нам следующее — чем ниже в пикселях, тем меньше пользователей:

На диаграмме видно, что большинство пользователей прокручивают вниз только на 500-900 пикселей (это 1-2 экрана) и вероятно никто из них не прокручивал до конца.
Однако это заключение не верно. Все дело в том, что эти данные сильно зависят от высоты просмотренных страниц. Эта зависимость понятна после того, как мы посмотрим на распределение высоты страниц:

Совместив 2 верхних графика мы получим совсем другие результаты. Ниже представлен еще один график, который показывает процент посетителей, которые прокручивают до конца длинные страницы:

Отметка 100% явно доминирует над всеми другими и показывает, что 22% пользователей прокрутили страницу до самого низа.
Все еще не верите? Может быть это распределение работает только для коротких страниц? Нет, это не так. Посмотрите распределение длинных страниц (4000 — 4100 пикселей в высоту):

Это не означает, что пользователи читают весь контент до конца страницы, однако ясно то, что они по меньшей мере сканируют ее. Тогда сколько пользователей прочитали весь контент до самого конца? Давайте это мы оставим на следующий раз.
Насколько плохи длинные страницы?
Как показано в предыдущем анализе, пользователи склонны прокручивать страницу до конца.
Но будут ли они прокручивать страницу до конца, если та в свою очередь будет слишком длинная? Ответ — будут. Убедиться в этом вы можете, взглянув на график ниже, а также в статье "Как заставить пользователей прокрутить страницу до конца":

Вне зависимости от высоты страницы, пользователи все равно склонны доходить до ее конца.

Еще одна причина, чтобы "забить" на первый экран
Вы все еще можете сказать, что размещать важную информацию лучше всего именно в первом экране, и в некоторой степени вы будете правы.
Однако где точно располагается этот "первый экран"? В отличие от газеты, каждый пользователь видит ваш сайт по-разному. Это зависит от размера его монитора, браузера, браузерных дополнений и т. д. Позвольте мне разочаровать вас еще больше вот этим графиком:

Как видно на графике, первый экран распределен по 3 основным пикам: 430, 600 и 860 пикселей.
Узнаете эти размеры? Нет? Эти размеры относятся к 3 самым популярным разрешениям экрана: 800×600, 1024×768 и 1280×1024.
Все остальные размеры первого экрана относятся к более современных широкоформатным мониторам. Итак, где же этот первый экран? Он разбросан повсюду!
Рекомендации разработчикам и SEO специалистам
- Не старайтесь сжимать страницу и делать ее более компактной. Пользы от этого мало, так как большинство пользователей все равно прокрутят страницу до конца.
- Раз уж пользователи прокручивают страницу до конца, разделите страницу на логические сегменты (блоки), которые облегчат ее чтение и сканирование.
- Разбавьте монотонный текст изображениями и красивым оформлением, так как обычно пользователи не читают текст — они сканируют страницу.
Без сомнений, полезное исследование, но кто-то скажет что оно от 2006 года и уже не актуально. Поспешу огорчить Вас. Возможно оно менее актуально в последнем графике, но не в прокрутке страниц.
Кроме того - исследование зарубежного сегмента, где развитие техники идет несколько более быстрыми темпами. А также мы явно забываем про то, что полным ходом идет развитие мобильных платформ, среди которых далеко не широкоформатные разрешения!
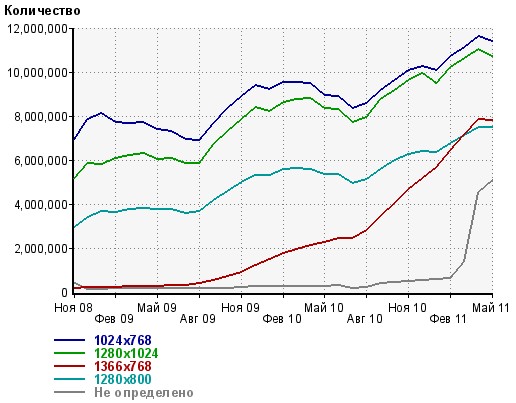
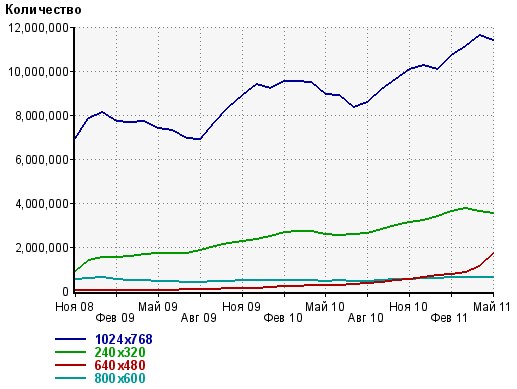
Вот статистика по разрешениям экранов в Российском сегменте интернета:

Мы можем наблюдать рост широкоформатников, а ведь кто-то плюнет в сторону стандартных и устаревших 800x600, 1024x768 и ниже, но тут как раз включается тренд мобильного интернета.

В вопросах конверсии не стоит упускать из вида такие мелочи, т.к. именно из них и будет состоять ваша конечная прибыль. От того насколько инновационен дизайн и от того где расположена "зацепка" для глаз пользователей будет зависеть итоговый результат конверсии (в том числе и в какой части экрана).
#1 by Эндрю on 05/30/2011 - 15:47
Quote
Впервые узнаю, что проводятся такие исследования! Очень интересно: американцы никогда не жалеют денег на подобные исследования)
Смотрю сейчас на свой блог и понимаю, что не будь колесика на мышке, никто бы и не крутил вниз страницы..
#2 by Василий on 05/30/2011 - 16:21
Quote
Эндрю, не было бы у юзеров колесиков на мышках наверное никто бы страницы вниз не крутил.
А по поводу первого экрана мне кажется нужно сделать на главной странице типа слайд-шоу с лучшими новостями или статьями. Тогда пользователи будут и по всему сайту лазить не то, что страницы вниз крутить ИМХО.
#3 by leo011 on 05/30/2011 - 16:41
Quote
А вы думаете все пользователи приходят только на главную страницу вашего сайта?
#4 by Василий on 05/30/2011 - 21:10
Quote
null: не все, но думаю большая часть...
#5 by anton dakilod on 05/30/2011 - 23:31
Quote
Рад что набрёл на эту статью, на русском языке я такого не видел. Такие вещи можно отнести к фундаментальным принципам дизайна.
#6 by Фотограф on 05/31/2011 - 22:42
Quote
Так и думал, что истина где-то посередине. Интересное исследование, хотелось бы продолжения!
#7 by qwe on 06/01/2011 - 07:45
Quote
Остаётся вопросом - что же тогда выводить на первый экран. Если в пример брать блоги? достаточно ли будет одного нового поста, что бы заинтересовать посетителя и дать понять ему, релевантный ли блог или нет? Или же стараться впихнуть как можно более той информации, которая подтвердит соответствие поискового запроса и тематики сайта?
#8 by qwe on 06/01/2011 - 07:52
Quote
Все же броский заголовок или понятная к пониманию шапка сайта, не большая а именно понятная - сыграют свою роль. Тематика заработок в сети, достаточно впихнуть логотип электронных кошельков или нечто похожее.
А вообще никаких рекламных баннеров на первом экране, авось и просмотры начнут превращаться в посетителей
Проблема с кодировкой блога, неввел каптчу и мой комент превратился в кракозябры.
#9 by Максим on 06/01/2011 - 10:45
Quote
Получается, что не так уж и важно, что на первом экране размещать? Я с этим не совсем согласен. Все равно надо как-то юзера заинтересовать, чтобы он вообще ни сразу закрыл страничку.
#10 by MyOST on 06/01/2011 - 11:28
Quote
Нет, здесь нет речи о том, что первый экран не важен, он очень важен. Нужно обязательно первым экраном зацепить посетителя.
В исследовании речь о том, что первый экран у всех разный!
#11 by xanuka on 06/01/2011 - 12:02
Quote
Хм, занятно. Надо бы и свой сай в этом плане пересмотреть.
Хотя с математикой и графиками с детства не дружу, но в тексте все написано более чем доходчиво. Большое спасибо за информацию.
#12 by Kirill on 06/01/2011 - 14:57
Quote
А такой вопрос - что такое первый экран с т.зр. поисковика - он же все время на разные страницы приводит пользователя. Т.е. важна каждая страница, которая так или иначе проиндексирована поисковиками...
Т.е. в разработке сайта важно чтобы каждая страница вполне адекватно смотрелась как главная и любому зашедшему было понятно что это за сайт, о чем он, какие товары или услуги продвигает или какого рода информация здесь представлена.
#13 by Voron on 06/05/2011 - 20:13
Quote
Нет, ну статистика конечно хороша. Вот только не подумал ли вы все о том что, например, чтобы пролистать среднюю страничку до конца, нужно смотреть еще ХХХХХ пикселей комментариев, лишних ссылок, менюшек и вообще хз чего, что посетителя не интересует.
Ну то есть если пост, например, на блоге, занимает 10 процентов пролистывания экрана или же вообще умещается при открытии страницы, то он так и закроется, даже если полностью прочитан и интерес к нему есть.
Для каждого пункта данной статистики желательно делать поправки касательно каждого отдельно взятого сайта.
#14 by Vadim on 06/07/2011 - 21:54
Quote
Очень интересная вещь. Спасибо еще раз автору, за то что поднял данную тему. Ведь я настраиваю разрешение сайта под один стандарт, а у тех, кто сидит с ноутбука, оно выглядит совсем даже не так. Поэтому, приходится использовать параметры width, heigth - вообще заморочек куча. Но поверьте, лучше уделить пару часов, пусть даже дней, на усовершенствование сайта, чем потом просто с ним расстаться в один прекрасный день.
Да и еще - а чтобы не было полос прокрутки - можно ли просто размещать сайт по середине монитора? Таким образом, те, у кого разрешение будет больше чем 1024х768, получат практически такой же сайт, но ровно по центру. Такое расположение объектов не раздражает глаз и легко воспринимается! Спасибо еще раз!
#15 by Netbeginner on 06/11/2011 - 14:00
Quote
У меня пара вопросов по вашему блогу, или предложений - как хотите.
Во первых при наведении на ник появляется окошко типа "Обновите WebSnapr код".. и во вторых, статья интересная, но так уж вышло что я сейчас сижу с маленького монитора, картинки со статистикой практически не видны.. по крайней мере риски на графиках. Вроде мелочь, но неприятно.
А так статья наталкивает на раздумья.. жаль вот только размеры мониторов малы и чтобы вместить всё в 1 экран нужно сильно постараться..
#16 by Сергей Булгаков on 06/18/2011 - 18:20
Quote
У меня нет мыши нет калёсика, но я всегда смотрю сайт до низа, а так интересное исследование. Ни когда бы не подумал.
Американцы морят!
#17 by Игорь on 06/18/2011 - 18:29
Quote
Статья интересная, но хочется добавить своего)))
Я как веб-дизайнер и верстальщик давно забил на разрешения ниже 1024рх. В основном это самый ходовой размер. Да простят меня люди с монитором 800х600, но ребята на дворе 21 век.
Интересно узнать мнение других.
#18 by Andrey on 07/07/2011 - 17:49
Quote
А я делаю резиновые сайты.. А если кто на мобиле сидит, скажем на самсунг гелекси, или еще на чем. Разрешений куча, за всеми не угнаться. Хотя конечно периодически по возможности просматриваю с разных моников и если что пытаюсь фиксить..
#19 by Dima on 02/08/2012 - 17:24
Quote
Соглашусь с Андреем, резиновые сайты и никаких проблем =))