
Как заставить Google выводить дополнительную информацию в поисковой выдаче в виде списка? Успеть за всеми обновлениями Google очень тяжело, но успевать нужно!
Однако примерно в конце прошлого месяца, как вы могли наверно заметить, можно было наблюдать примерно следующее:

Видите этот маркированный список с буллитами? Официально Google начал выводить дополнительные данные в таком формате в районе 26 августа.
И все сразу же начали задаваться очевидным вопросом – а как и мне сделать так же? Первый официальный ответ от Google звучит так:
Главное тут то, что этот результат генерируется Google на основе существующего на вашей странице списка. Это не микроформат и даже не тэг, который довольно просто добавить на страницу.
Google дает примеры таблиц и маркированных списков (давайте предположим, что они подразумевают <ul></ul>), но ведь это все, что мы знаем. Поэтому я посчитал интересным провести несколько экспериментов и посмотреть на данный формат с разных сторон.
Пример 1 – Стандартный маркированный буллитами список
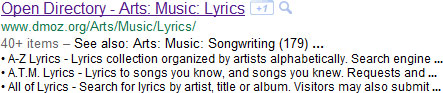
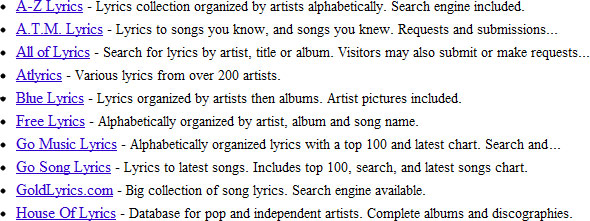
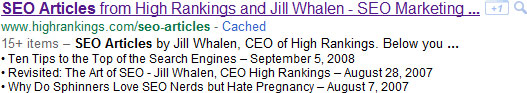
Давайте начнем со стандартного маркированного буллитами списка – вот пример DMOZ:

Список на странице вполне стандартный:

Интересно то, что Google легко распознает и не учитывает такие списки, как категории, языки и т.д. Думаю, что делает это он при помощи определения уникальности списков.
Пример 2 – маркированный список, оформленный CSS стилем
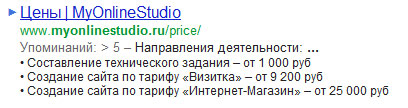
Конечно же, современные списки стали сложнее, а тег неупорядоченного списка (<ul>) теперь усложняется стилями CSS. Вот пример Dell в поисковой выдаче:

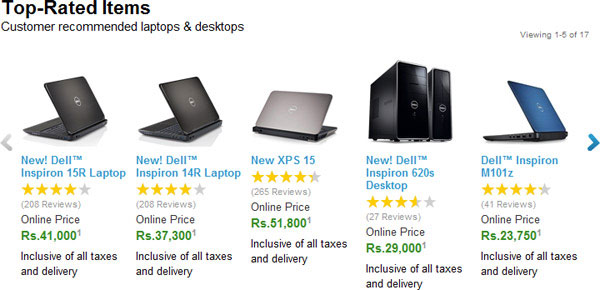
Список на странице же выглядит совсем по-другому:

Хотя исходный код страницы чистый и валидный, видно, что структура списка сложнее, а это вызовет трудности при парсинге. Как и в первом примере, этот список не является первым и единственным на странице.
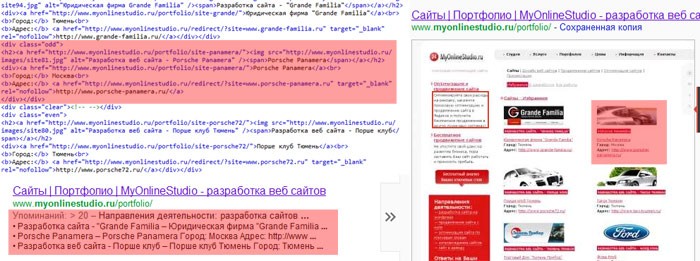
Пример 3 – отдельные маркированные буллитами списки
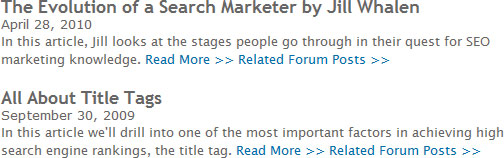
Вот пример с MetroKitchen.com:

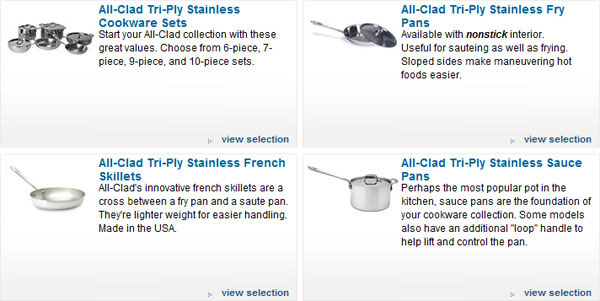
А вот еще пример неупорядоченных списков с CSS стилями. С виду они мало чем отличаются от примера с Dell:

Однако если вы загляните в код, то увидите, что каждый элемент тут имеет свой собственный список (<ul>). Google также научился связывать эти отдельные списки в один большой.
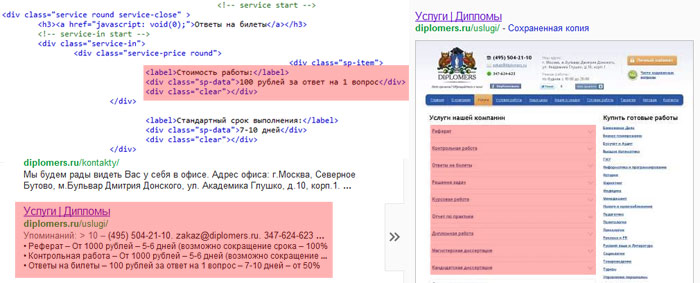
Пример 4 – HTML таблицы
Ниже приведен пример вывода дополнительной информации в виде маркированного списка из старомодных таблиц:

Каждая запись на странице – это стандартная строка в таблице (<tr>):

Итак, мы посмотрели на то, как Google выводит данные из различных вариаций списков и стандартных HTML таблиц. А что насчет более сложного CSS?
Пример 5 – Вложенные DIVы
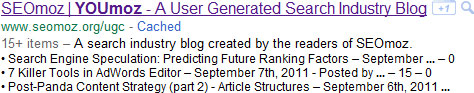
Вот пример с SEOmoz – главная страница YOUmoz:

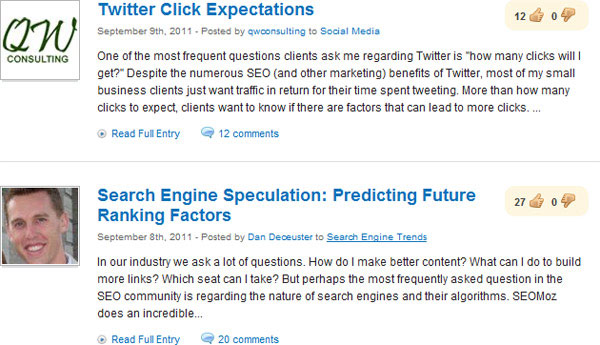
Визуально мы скажем, что это легкий CSS стиль:

Если же вы загляните в код, то увидите сложную структуру вложенных DIVов. Каждая запись содержит довольно большое количество кода (для более продвинутого оформления), но как видно, Google опять все отлично спарсил.
А почему тогда Google не добавляет данные с моего сайта в маркированные списки?
Кажется, что Google может "завернуть" в свои списки практически все, однако это не так. Даже здесь на SEOmoz, в сниппете есть главная страница YOUmoz, однако главная страница блога не представлена в списках, хотя имеет ту же самую структуру и больше траста.


Проблема отчасти тут в том, что страницы новые, а Google все еще старается разобраться в сайте. Если вы намерены помочь Google в этом, то вот вам несколько советов:
- придерживайтесь одной и той же структуры.
- уменьшите количество ненужного кода.
- поэкспериментируйте с мета-тегом description (уберите или напишите его).
Однако удалять описание следует только в качестве теста (на 1-2 страницах), ведь, удаляя описание, вы удаляете текущее описание вашей страницы в поисковой выдаче и теряете контроль над Google.
Если вы не уверены в чистоте своего кода, тогда пройдитесь по вашей нишевой выдаче и посмотрите какой код Google уже "вознаградил" и сделайте жизнь поисковых пауков максимально простой.
Источник: How Do I Get Google's Bulleted Snippets?
#1 by Cospi on 10/06/2011 - 16:31
Quote
Хороший перевод, советую вашим читателям почитать мою статью на эту же тему http://cospi.ru/snippet-google/ Только уже с примерами из Рунета. С ошибками ранжирования сниппета гугла и.т.п.
#2 by Ирина on 10/06/2011 - 17:50
Quote
Да уж, Google еще не идеален... Куча нюансов разных.
#3 by Илья on 10/07/2011 - 11:30
Quote
Спасибо за статью, и за статью в комментариях. С яндексом давно борюсь - ну никак не получается получить нужные данные в снипет. Полезная информация!
#4 by Rj.DiNex on 10/07/2011 - 21:45
Quote
Мм, очень хороший доклад, который повествует всю ценность сниппетов, ведь именно их зачастую читают, прежде чем посетить сайт.
#5 by Ярослав Волошин on 10/08/2011 - 12:52
Quote
Спасибо за перевод, возьму на вооружение.
#6 by Nodar Giorgadze on 10/09/2011 - 15:20
Quote
Черт возьми, видели бы вы, что распечатал мой принтер по этой странице Александр, вы бы не могли сделать какую-то версию для печати? Вот попробуйте сами распечатать - вся страница будет черной
Александр, вы бы не могли сделать какую-то версию для печати? Вот попробуйте сами распечатать - вся страница будет черной 
Извините за оффтоп
#7 by Vlad on 10/10/2011 - 13:00
Quote
Спасибо за статью,ценный доклад!
#8 by event on 10/21/2011 - 15:10
Quote
таже беда и у меня на сайте таблицы есть но гугля не очень то спешит их выводить
#9 by michelkorutov on 10/21/2011 - 17:21
Quote
Спасибо за информацию...ценная статья...очень пригодится.
#10 by damir-tote on 10/31/2011 - 20:11
Quote
Гугл всега лучший))
#11 by Сергей on 11/01/2011 - 10:22
Quote
Гугл в последнее время активизировался в плане смены интерфейса, доработкой и разработкой всяческих улучшений и сервисов. Я порой заходя в свой аккаунт даже немножко путаюсь - столько всего напридумывали.
#12 by sova on 01/27/2012 - 10:12
Quote
Здравствуйте, я не очень силен в html.Буллиты это такие точки в списке?
#13 by MyOST on 01/27/2012 - 10:26
Quote
sova, да, это списки с "точками"
#14 by Prorost on 02/06/2012 - 20:46
Quote
Я последнее время все больше замечаю, как развивается гугл по отношению к конкурентам. Так держать ребята. Статья полезная.
#15 by Dima on 02/19/2012 - 15:05
Quote
Интересно нада будет и себе попробувать на своем сайте. Спасиба за информацию.
#16 by NMitra on 06/06/2012 - 10:24
Quote
Вижу в выдаче, но не могу толком понять: отчего у некоторых формируется, а у других нет. Всё те же списки.