
Todd Nemet довольно широко раскрывает тему, о которой многие оптимизаторы забывают. Большинство конечно обращают внимание на такие технические моменты, но далеко не всегда, а зря, их значимость велика.
В конце прошлого века я работал на компанию "Инктоми" (Inktomi). Многие знают эту компанию как поисковик, однако у нее были и другие направления деятельности. Одним из таких направлений являлась продажа сетевого программного обеспечения, включая и прокси-кэш под названием Traffic Server.
Как улучшить видимость в поисковиках при помощи хэдеров Cache Control?
Сейчас это может показаться странным, но данная компания делала больше денег на программе Traffic Server, чем на самом поисковике. Именно такой была экономическая ситуация в догугловском Интернете.
Это был выгодный бизнес до тех пор, пока:
- доступ в интернет стал по-настоящему дешевым,
- практически все клиенты потеряли интерес к этому бизнесу в конце 2000/начале 2001. (Inktomi была приобретена Yahoo! в 2002 году, а Traffic Server выложили в открытый доступ в 2009 году).
Из-за того, что я работал с прокси кэшем, я всегда удивляюсь, проводя технический анализ сайта, почему же он не настроен на кэширование. Оптимизируя сайт и ускоряя его под поисковик следует помнить, что поисковик это своеобразный веб-прокси кэш, который старается запомнить сайт.
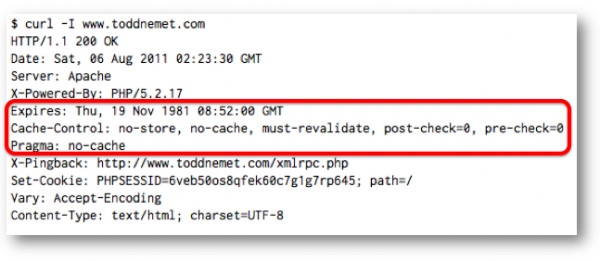
Примером типичного "недружелюбного" сайта является один из моих, где мы видим HTTP ответ, который выдает стандартную настройку Apache и Wordpress:

Три обведенные линии HTTP обозначают следующее: "Не кэшировать это никогда, и ни при каких условиях".
Давайте рассмотрим эти "хэдеры" более детально:
- Expires: указывает на то, как долго прокси-кэш или браузеры могут рассматривать данный документ как "свежий", не возвращаясь к нему. Если откатить данную дату на 2 десятка лет назад, то сервер будет регулярно выдавать сигналы о том, что информацию тут никогда не следует принимать за свежую.
- Cache-control: используется для того, чтобы дать прокси-кэшу или браузерам информацию о кэшировании документа. "no-store" и "no-cache" запрещают кэширование документа. "must-revalidate" означает, что документ нельзя читать без проверки ответа от сервера. "post-check" и "pre-check" являются специальными настройками под IE, которые сообщают браузеру, что документ всегда должен загружаться с сервера.
- Pragma: является хэдером HTTP и не оказывает никакого влияния на кэш.
Хэдеры кэш контрол и техническое SEO
Итак, а как связаны хэдеры кэш контрол (cache control) и техническая сторона SEO? Они связаны двумя способами:
- Они помогают поисковикам читать сайты более эффективно (потому, что при их помощи поисковикам не приходится загружать один и тот же контент вновь и вновь, когда это не нужно).
- Они уменьшают скорость загрузки страницы, тем самым увеличивая лояльность пользователей. Скорость загрузки страницы в значительной степени влияет на отношение пользователя к сайту, когда тот заходит на него впервые.
- Другими словами, добавляя несколько строк в конфигурацию вашего веб-сервера для поддержки кэширования, вы улучшаете "проходимость" вашего сайта поисковиком и ускоряете его для пользователей.
Для начала давайте посмотрим на эффективность "проходимости".
Эффективность "проходимости" сайта
На индексирование поисковиком влияет только две строчки хэдеров кэш контрол. Эти типы запросов называются "условными GETами". Называются они так потому, что ответ на данный GET (получать) будет разным в зависимости от того, изменялась страница или нет.
Searchengineland поддерживает оба метода, поэтому именно этот сайт я буду использовать в примерах ниже.
Last-Modified/If-Modified-Since
Это самый распространенный и поддерживаемый условный GET. Он поддерживается поисковыми пауками и Google, и Bing, и Yandex (а также всеми знакомыми мне браузерами и прокси кэшами).
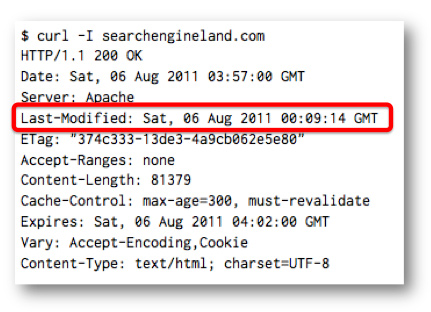
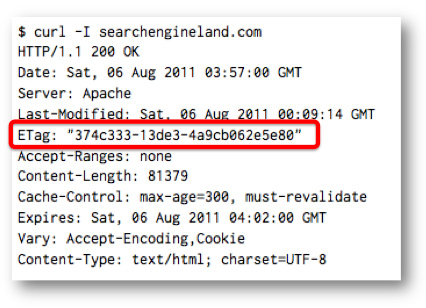
Вот как это работает. Первый раз, когда документ запрашивается, HTTP хэдер Last-Modified возвращает ответ в виде даты последнего изменения документа.

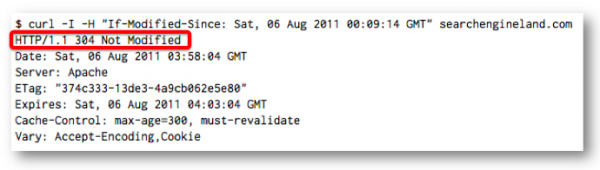
В следующий раз, когда документ будет запрошен вновь, Googlebot или Bingbot добавить хэдер If-Modified-Since, содержащий ответ изменялся ли документ с момента последнего посещения или нет.

Если документ не изменялся с момента последнего посещения, тогда сервер выдаст код 304 Page Not Modified (страница не изменялась) и не выдаст поисковику документ. В этом случае, клиент, будь то Googlebot, Bingbot или браузер будет загружать ту версию страницы, которую он загружал в первый раз.
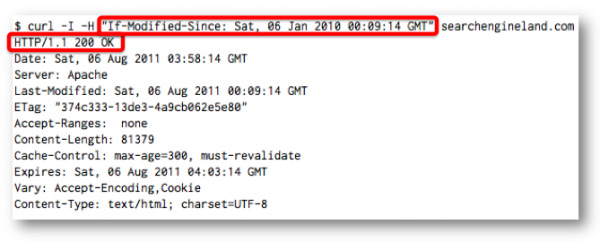
Если же документ изменялся, то сервер выдаст код 200 OK вместе с документом.

ETag/If-None-Match
If-None-Match работает подобно Last-Modified. Если документ запрашивается впервые, то выдается хэдер Etag. По своей сути Etag – это смесь атрибутов разных файлов.

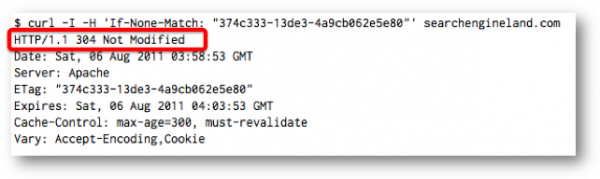
Второй запрос включает в себя If-None-Match хэдер, содержащий значение Etag. Если его значение совпадает с Etag, тогда сервер возвращает ответ 304 Page Not Modified (страница не изменялась).

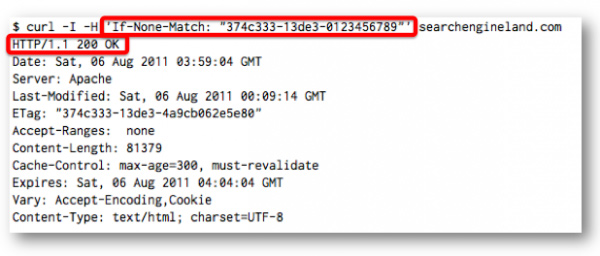
Если же Etag не совпадает, тогда сервер выдает нормальный код 200 OK.

Etag/If-None-Match точно поддерживается Bing, но не понятно, поддерживается ли он Google. Опираясь на свой анализ логовых файлов, я могу точно сказать, что запросы Googlebot не поддерживают это (Возможно, пауки Google поддерживают это, я все еще занят исследованием).
По ряду вышеперечисленных причин, вместо Etag/If-None-Match я рекомендую использовать Last-Modified/If-Modified-Since. Тем более, что последний распространен более широко.
Когда использовать эти условные GETы
Условные GETы могут быть использованы на любых статических веб-ресурсах, включая HTML страницы, XML карты сайта, файлы изображений, внешние файлы JavaScript и внешние CSS файлы.
- Для работы на Apache должен быть установлен модуль mod_cache. Если после установки модуля сервер все еще не поддерживает GETы, тогда проверьте линию CacheDisable в файле httpd.conf или .htaccess.
- В IIS7, кэширование контролируется элементом <caching> в конфигурационном файле сайта. Я не знаю точно, как включить кэширование в IIS6, кажется оно должно быть включено там по умолчанию.
Для динамических, программно-генерируемых файлов, HTTP хэдеры GETов посылаются специальным кодом страницы. Понять, стоит ли использовать хэдеры в данном случае, можно проведя подсчеты по двум факторам:
- Требуется ли большое количество ресурсов (например, обращение к базам данных) для того, чтобы определить изменялась страница или нет?
- Изменяется ли страница так же часто, как ее посещают поисковики?
Если ответ на оба вопроса ДА, тогда вводить условные GETы в ваши динамические страницы не целесообразно.
Скорость загрузки страницы
Я также посоветую устанавливать время обновления для статических ресурсов, которые не меняются часто. Это могут быть изображения, файлы JavaScript, CSS файлы и т.д. Это позволит сохранять эти элементы в кэше и при последующей загрузке страницы не загружать их вновь с сервера.
Было бы неплохо, если бы данные ресурсы были сохранены в прокси-кэше где-нибудь в Интернете для более быстрой "подачи" пользователям, даже если те, заходят на страницу впервые.
Есть два способа, для того, чтобы установить дату изменения при помощи HTTP хэдеров кэш-контрол:
- Expires: <date>, указывает на дату, до которой можно сохранять копию документа.
- Cache-control: max-age=<seconds>, количество секунд, за которые можно сохранять ресурс.
Согласно особенностям HTTP, максимальное время в Expires может быть установлено до 1 года. Я рекомендую устанавливать его минимум на несколько месяцев.
Конфигурирование времени Expiry
Для установки времени изменения в Apache, следует установить тег mod_expires и создать строки ExpiresDefault или ExpiresByType. Кэш-контрол также требует mod_headers.
Настроить IIS7 можно при помощи IIS менеджера или некоторых других коммандных инструментов.
Другие ресурсы
Ниже представлены дополнительные ресурсы по кэшированию, так как эта статья затрагивает только протокол HTTP cache control. Чтобы узнать больше, вы можете пройти по ссылкам ниже.
- Redbot.org – лучший софт по проверке кэша, о котором знаю я. Его я использую регулярно.
- У Microsoft также есть неплохой инструмент.
- Стандартный для российский вебмастеров инструмент Be1.ru.
Источник: How To Improve Crawl Efficiency With Cache Control Headers
Перевод: SEOM.info
#1 by Nessy on 09/15/2011 - 17:01
Отличный пост, спасибо! А то уже надоело перечитывать одни и теже вариации на тему оптимизации robots.txt
#2 by Patric on 09/15/2011 - 22:13
Тема для перевода выбрана отлично. Действительно на кэширование со стороны клиентов мало обращают внимание, обычно стараются все оптимизировать на стороне сервера. Тоже давно замечал, что все стараются ограничить кэширование браузерами по максимуму.
В общем еще вариант как ускорить работу своего сайта.
#3 by woos on 09/16/2011 - 09:25
Я наоборот делаю все что бы поисковики считали контент на сайте новым, особенно ласт модифид
#4 by Яна on 09/16/2011 - 10:23
Эх.. Половину поняла, половину нет. Буду гуглить и пробовать.
#5 by Eugene on 09/16/2011 - 13:59
Какой всё это даёт эффект? насколько быстрее грузятся страницы? заметно ли это вообще?
#6 by mytnui on 09/16/2011 - 15:44
За ласт модифет можно и по зубам получить, были случаи
#7 by MyOST on 09/16/2011 - 20:41
На сотнях сателлитах тестировалось - живут по 1-3 года отлично.
Быстрее... Переиндексация... Правильная индексация... Нагрузка...
Плюсов много
#8 by Koyot on 09/17/2011 - 13:52
Тематика совершенно уже не актуальна. Да, я прекрасно помню, как в 2000-2003 настраивал параметры кеширования страниц сайтов. Тогда это было нужно - хостинг высокой нагрузки не держал, работал медленно, да и пользователи многие сидели на дорогом трафике. Со временем серверы ускорялись, интернет дешевел. В определенный момент я понял, что никакой реальной пользы от подобной обработки напильником уже нет. Тем более страницах на современных сайтах подавляющую часть веса составляет отнюдь не html, а внешние js/css/картинки, которые элементарно кешируются хоть на несколько месяцев одной строчкой в htaccess.
#9 by MyOST on 09/17/2011 - 18:37
Koyot, а почему сегодня управление индексацией сайта стало не актуальным??? Не понимаю.
#10 by global_art on 09/21/2011 - 11:54
Хмм, не много не понятно, а именно Проблема с Etag/If-None-Match
#11 by rusinmd on 09/21/2011 - 23:35
@global_art, судя по посту не все поисковики поддерживают и если серверов несколько, будут выдавать разное значение.
Плохо что на некоторых CMS по умолчанию Last-Modified не настроен, как и все остальное.
#12 by megabits on 09/22/2011 - 01:39
Довольно интересный материал, нужно будет попробовать. А насчет новго алгоритма Гугл-Панда, он применяет санкции за такие вещи?
#13 by Дмитрий on 10/06/2011 - 02:21
Александр, читаю твои статьи, многие понимаю далеко не с первого раза. Могу сказать только одно, таких спецов в сео единицы.
#14 by Павел on 10/11/2011 - 23:13
Александр, подскажите, пожалуйста, какие настройки нужно прописать на сервере, чтобы корректно настроить заголовок Last Modified и ответ сервера при запросе If-Modified-Since?
Все настроки производятся строго в рамках конфига сервера или нужно еще в CMS чтото менять (в частности в Wordpress)?
Спасибо заранее за ответ. А то начал настраивать и сайт вылетел из индекса. Посмотрел, а у меня при запросе If-Modified-Since выдается в заголовке Last Modified текущая дата и она равна к тому же другим датам, т.е. примерно так
HTTP: "304 Not Modified"
Date: Tue, 11 Oct 2011 19:49:15 GMT
Expires: Tue, 11 Oct 2011 19:49:14 GMT
Last-Modified: Tue, 11 Oct 2011 19:49:14 GMT
#15 by Karaniv on 11/10/2011 - 21:52
немного не ясно стало, склоняться к кешу?
#16 by dima.golyadkin on 11/27/2011 - 08:31
Вот, Вы пишите про заголовки, но ведь данный сайт тоже является примером типичного "недружелюбного" сайта.
Вот те самый строки:
Cache-Control: no-cache, must-revalidate, max-age=0
Expires: Wed, 11 Jan 1984 05:00:00 GMT
Pragma: no-cache
от которых Вы предлагаете избавляться.
http://www.bertal.ru/index.php?url=http%3A%2F%2Fseom.info&ar=325391#h