
Все мы знаем, что левая верхняя часть сайта является наиболее активной, но как то или иное расположение объектов влияет на конверсию посетителей? Давайте разберемся на конкретном примере, на примере интернет магазина.
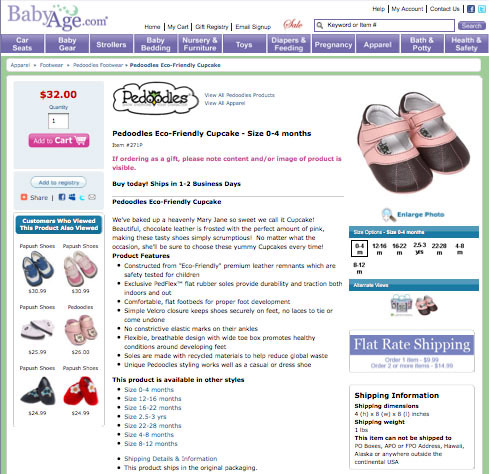
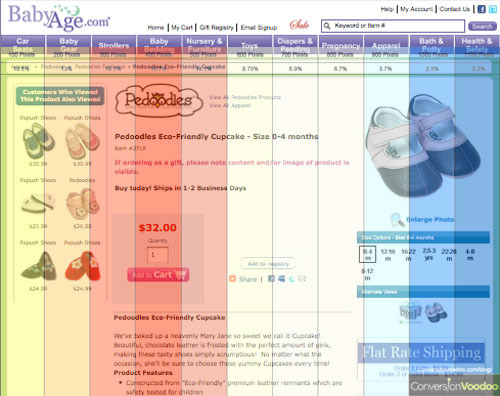
Наши партнеры на http://www.widerfunnel.com/ и http://www.whichtestwon.com/ были удивлены, обнаружив, что нетрадиционное размещение кнопки для добавления товара в корзину с левой стороны сайта BabyAge.com превзошло в конверсии привычное всем правостороннее размещение на 16.7%.

Это открытие удивило многих, ведь 99.9% всех онлайн магазинов размещают эту кнопку на правой стороне и большинство покупателей ищут эту кнопку именно там.
Но если взять во внимание недавнее исследование Якоба Нильсена, в ходе которого выяснилось, что большее внимание уделяется левой стороне, то результаты теста сайта BabyAge.com не покажутся такими уж шокирующими.
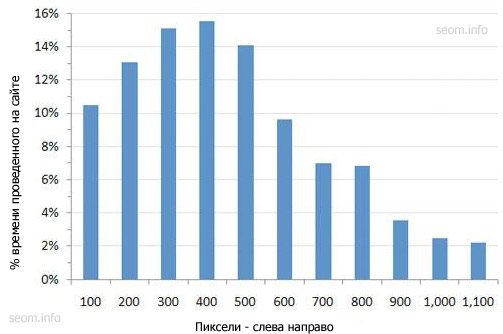
По словам Нильсена, пользователи сети Интернет тратят 69% всего времени разглядывая левую часть сайта и лишь 30% - правую. Неужели левостороннее позиционирование сайта превышает конверсии правостороннего лишь потому, что глаз человека склонен смотреть налево?

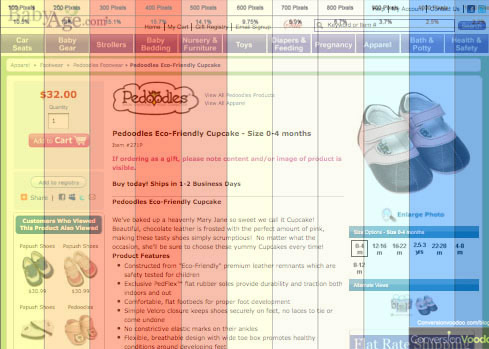
На основании исследований Нильсена был составлен слой, при наложении которого показываются зоны "жары" сайта (самые популярные места). Слои могут быть скачаны в следующих форматах: .png или .jpg.
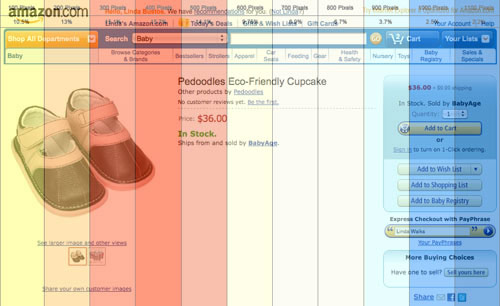
Сравните сайт BabyAge с левосторонним позиционированием с сайтом Amazon после наложения слоев:


А чтобы было, если BabyAge расположил бы корзину в самой "горячей" области?

Или еще вариант, что было бы если бы Вы протестировали это на своем онлайн магазине?
Тем не менее, это исследование заставляет задуматься и даже пересмотреть позиционирование вашего сайта. Попробуйте все варианты позиционирования и найдите наиболее подходящее для вашего сайта с максимальными конверсиями.
Источник: A/B Testing: Giving the Left More Love
Перевод: SEOM.info

#1 by none on 04/29/2010 - 09:50
Quote
Прикольно... теперь понятно, почему на многих сайтах в левом верхнем углу статьи располагается блок AdSense...
#2 by Bloons on 04/29/2010 - 15:21
Quote
Прочитал пост и поймал себя на мысли, что совершенно не обратил внимания на правую сторону Вашего блога, где размещены навигация и реклама. А с другой стороны, как-то экспериментировал с рекламными блоками и особых преимуществ от размещения на левой стороне не заметил.
#3 by Веб аналитик on 04/30/2010 - 17:45
Quote
Статья хорошая, но надо понимать специфику. Тут не указано какие именно посетители BabyAge.com участвовали в эксперименте.
А фишка в том, что поведение постоянной аудитории сайта, существенно отличается от поведения посетителей, впервые попавших на сайт. Идея "перенести все влево" с большей вероятностью будет работать для постоянной аудитории, чем для новой.
Как раз из-за специфики этот прием будет работать далеко не у всех, и дело тут не в арабском языке или разрешении экрана. А в мотивах и темпераменте посетителя.
Вот пара примеров: Если посетитель зашел просто почитать о товаре (а уже доказано, что таких в интернет-магазинах большинство), то ему без разницы где кнопка: что слева, что справа. Если посетитель пришел покупать, то здесь все зависит от его темперамента - есть импульсивные покупки (тогда кнопку лучше слева), а есть обдуманные (тогда и справа найдет).
Ну и перевод ваш местами улыбнул: "Неужели левостороннее позиционирование сайта превышает конверсии правостороннего лишь потому, что глаз человека склонен смотреть налево?" Это мы приучены читать слева на право, в отличии от арабов.
Это мы приучены читать слева на право, в отличии от арабов.
Это не глаз склонен смотреть налево
#4 by MyOST on 04/30/2010 - 22:14
Quote
Веб аналитик, вне всяких сомнений - материал лишь для размышлений и не все так однобоко, это лишь макушка айсберга.
На конверсию может влиять не только расположение, но и цвет кнопки и т.п.
Много факторов.
P.S. перевод улыбнул, уже хорошо но я думаю понятно о чем шла речь.
но я думаю понятно о чем шла речь.
#5 by Yaroslav.CH on 05/01/2010 - 14:45
Quote
Спасибо за перевод.
Вообще-то, пример изначально выбран не самый удачный. Слева или справа по-обыкновению располагается не кнопка "купить", а блок состояния корзины. Саму же кнопку нужно располагать на явно видном месте, коими не являются ни левый, ни правый сайдбары. Следовательно, ее вообще нужно было переместить в красную зону.
Также, определение "левостороннее размещение превзошло на правостороннее на 16.7%" - сферический конь в вакууме и тоже самое, что "удав равен 38 попугаям".
Возможно, изначально конверсия вообще составляла 0,05%, а после перемещения стала на 16% больше. Ну и что, где профит в этаком перемещении, если на самом деле нужно было вообще расположить кнопку в другом месте, например - в центре, где конверсия могла бы составить +250%.
#6 by TiamatInc on 05/02/2010 - 01:10
Quote
А по мне так удобнее справа. Не раз замечал, что именно там ищу кнопку.
#7 by Оксана on 05/03/2010 - 05:33
Quote
Вообще, аналитика вещь полезная, но это всего лишь 33% всего дела. И кстати, пока читала поняла, что вся правая сторона вашего блога ушла из моего внимания. Глаза сами по себе начинают читать слева. Вообще мы же не как арабы пишем справа на лево, а на оборот. Поэтому автоматически взгляд сначала падает на левый угол. По идее должно быть так.
#8 by Valentin on 05/05/2010 - 19:44
Quote
"Все мы знаем, что левая верхняя часть сайта является наиболее активной" - при стандартной схеме дизайна сайтов. да! Но в общем, это довольно спорный момент. всё от дизайна зависит.
#9 by hltv on 05/17/2010 - 14:38
Quote
А я раньше вообще не слышал про такое понятие как конверсия. Спасибо, в будущем буду применять на практике.
#10 by Sergey Kim on 09/05/2010 - 13:25
Quote
Левая часть страницы - обычное место для расположения навигационных элементов. Так как в английском и других западно-европейских языках пишут и читают слева направо, то система навигации располагается прямо на пути взгляда пользователя.
Также, навигационая панель расположена слева во многих программах, и это стало чем-то вроде негласного стандарта в веб-дизайне. Даже в печатном дизайне, навигация обычно располагается слева - посмотрите, например, как сделано большинство оглавлений.
Главная проблема с расположенной слева навигационной панелью заключается в том, что она отнимает место у содержимого и уменьшает доступное на странице пространство. Она создает эффект 'информационной изгороди', которую посетитель должен преодолеть для того, чтобы прочитать материалы, расположенные на странице. Это может быть как отрицательным, так и положительным фактором.
#11 by Джон on 09/19/2010 - 12:58
Quote
Конечно с цифрами не поспорить, на счет увеличения конверсии, и как сказали выше, еще неизвестно какая аудитория принимала участие.
В общем мне кажется, что располагать слева кнопку покупки не правильно по той причине, что для того, чтобы нажать "добавить в корзинку" надо посмотреть, что ты добавляешь, а так как читать все начинают как раз таки слева, то не совсем правильно сначала видеть кнопку "добавить в корзину" еще не зная, что ты добавляешь. Т.е. в любом случае взгляд "пойдет" изучать правую часть, чтобы понять к чему относится эта кнопка и потом опять придется "перетягивать" мышь влево, чтобы щелкнуть на "в корзину".
Т.е. сколько бы человек не тратил время на изучение, никто увидев сначала (или пристально изучая) левую часть с кнопкой "в корзину" не нажмет на нее, не изучив товар, а где у нас описание товара? Правильно - справа. Поэтому не вижу смысла, вот к примеру взять интернет магазин, на котором слева расположена навигация, ну и что, люди разве смотрят на навигацию больше, чем на товар? Тут главное не прятать кнопку "в корзину" и все, и удобно подавать описание товара, все равно никто не купит пока не прочтет )
ИМХО подобные исследования весьма условны, как и заявления о положительных, отрицательных углах и прочее. Да свою роль это все несет, но вовсе не в виде правила, а больше как заметка, которую можно принять во внимание, или не принимать.
#12 by башка с глазами за дверью on 06/24/2011 - 13:42
Quote
Наибольшее внимание там где анимация, а это лишь для статики.
#13 by Bogdan on 08/05/2011 - 12:09
Quote
Спасибо за статью! Не думал, что это так важно! Хотя конечно в чем-то Джон и прав! Думаю это больше подходит не для интернет магазинов..
#14 by Артем on 03/25/2012 - 20:37
Quote
Исследование бессмысленно, т.к. внимание сосредоточено на левой части лишь потому, что там полезный контент. На примере вашего блога - если сделаете статьи в правых трёхста пикселях, то все внимание будет там, а левая будет читателю незаметна, как сейчас незаметна правая. Только одно применение возможно для этого исследования - при разработке дизайна, чтобы соответствовал ожиданиям пользователей.