
Расположение корзины является главной головной болью онлайн продавцов, и одной из первых вещей, которую следует оптимизировать для повышения конверсий.
В чем же заключается данный процесс оптимизации для разных форм? Каждое поле формы представляет для человека возможность ошибки: технической, простого смятения, фрустрации.
Не всегда пользователи оставляют процесс покупки на половине пути по техническим причинам (некоторые покупатели сравнивают цены, передумывают покупать на последнем этапе, сомневаются в безопасности сайта и т. д.), разработка форм полностью зависит от вас. Формы могут быть улучшены с помощью тестирования.
Некоторые веб-формы передают заказ сразу после нажатия кнопки "продолжить" или "сделать заказ". В данном случае, страница обновляется и если в заказе есть ошибки — всплывают подсказки с ошибками. Некоторые сайты стремятся показать ошибку и ее возможные решения как можно понятнее для покупателя.
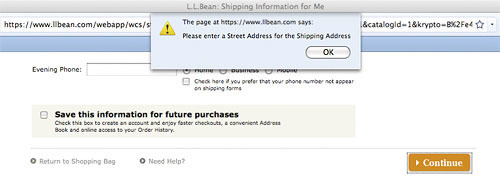
Самым худшим вариантом показать на страницу с ошибкой являются всплывающие окна. После закрытия такого окна с предупреждением, покупатель легко может забыть о чем там говорилось:

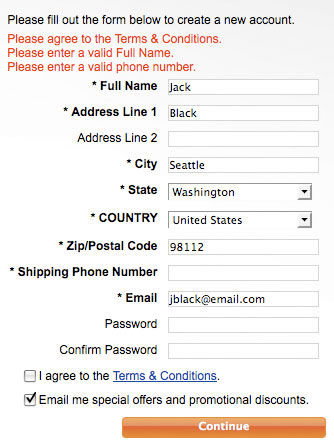
Немногим лучший, но все еще не оптимальный вариант, когда вверху формы выводится список ошибок:

Запомните главное правило, вокруг которого построено все юзабилити интернета - "Не заставляй меня думать". Оба вышеперечисленных способа представления ошибок заставляют пользователей думать.
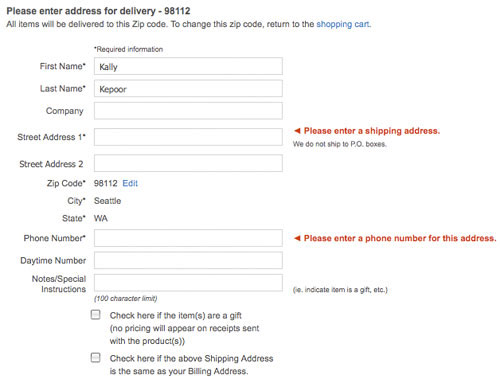
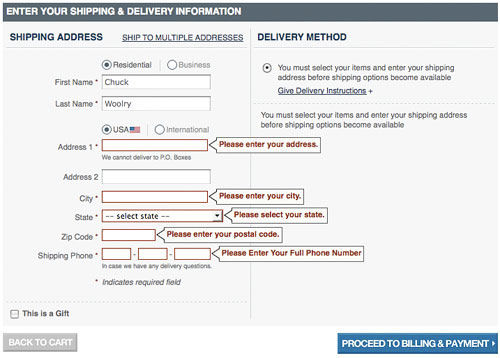
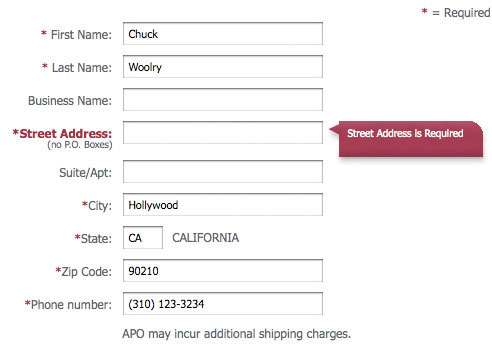
Лучшим способом сообщения об ошибке будет выделение того поля формы, где она и была сделана.


Самым лучшим способом будет показ ошибки сразу после ввода данных в поле формы (или пропуска заполнения обязательного поля).

Исследование по изучению влияния поведения пользователя при таком методе вывода ошибок, проведенное etre.com и lukew.com, показало следующее:
- 22% увеличение числа успешных заказов
- 22% сокращение ошибок
- 31% увеличение показателя удовлетворенности покупателя
- 42% снижение времени на заполнение формы
- 47% снижение уровня зрительной фиксации (легче для глаза)
22% увеличение числа удачных заказов означает 22% снижение числа пользователей оставивших заполнение формы. Определенно, для каждого сайта нужно отдельное тестирование методов.

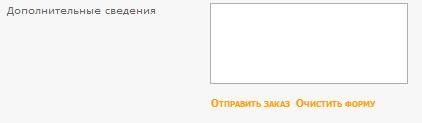
Близкое расположение кнопок "отправить" и "очистить" может крайне негативно сказаться на конверсии. При нажатии "Очистить форму", вы обязательно должны спросить уверен ли в этом пользователь, т.к. часто по ошибке нажимают не "отправить". Сделайте дополнительную валидацию этого действия, тогда у вас не будет возникать таких проблем.
Тоже самое можно отнести к капче, иногда я встречал не читаемую капчу и после ввода мне логично выдавалась ошибка, но данные кнопкой "назад" не восстанавливались, либо вводить заново, либо уходить с сайта. Я ухожу порой ![]()
Считаю, что лучше получить несколько писем от спамеров, за счет отсутствия капчи, чем потерять клиента. Поэтому на важных "участках" капча отсутствует.
Источник: Inline Validation: Can It Improve Conversion?
Перевод с английского: SEOM.info
#1 by Двинутый разработчик on 06/29/2010 - 02:20
Quote
Только на четвертой картинке еле заметно, что сами поля (!) немного выделены. А выделение ярким цветом (тем же красным) - достаточно четко показывает, что в поле ошибка. Не у всех форма развернута на весь экран и существует возможность стрелочки не увидеть.
И на мой взгляд текст ошибки под ошибочным полем (не над всеми полями) вполне был бы универсальным. Но многое от самого оформления и стиля сайта зависит.
#2 by Виктор on 06/29/2010 - 15:29
Quote
А еще лучше разделять большие формы на шаги. В этом случае меньше показатель отказов из-за "больших форм". проверено на личном опыте.
#3 by Matt on 06/30/2010 - 03:49
Quote
Действительно полезный пост. Удивительно, но кто-то ещё может подробно и с примерами рассказать о простых, рабочих моментах. Большое спасибо.
#4 by наташа on 06/30/2010 - 12:34
Quote
А если честно, то некоторое мне все таки не понятно...
#5 by Денис on 07/01/2010 - 06:53
Quote
Думая такие инструкции нужны не блоггерам)
#6 by MyOST on 07/01/2010 - 07:46
Quote
Дак и блог, не для блоггеров, а более широкий, ориентированный на SEO специалистов и разаработчиков
#7 by алена on 07/01/2010 - 11:25
Quote
я тоже так считаю..., не все блоггеры поймут...
#8 by Трис on 07/02/2010 - 00:58
Quote
"Не заставляй меня думать" - думаю это самая главная фраза всей статьи, и работать не забывая об этом, и у пользовтелей останется желания вернуться на сайт,
#9 by PEPEL on 07/02/2010 - 01:13
Quote
Честно говоря даже никогда не задумывался над этим, да и магазины ещё не делал. А вообще знания эти очень полезные, за статью зачёт!
#10 by seosdl on 07/03/2010 - 17:29
Quote
Так же можно вебаналайзером, узнать где на сайте ссылки - ерроры, и куда кликает пользователь...
#11 by TeletR1 on 07/03/2010 - 22:42
Quote
А еще лучше разделять большие формы на шаги. В этом случае меньше показатель отказов из-за "больших форм". проверено на личном опыте
#12 by Anatoly on 07/04/2010 - 23:11
Quote
Информация профессиональная и полезная, спасибо!
#13 by Сергей on 07/05/2010 - 18:52
Quote
Мне кажется надо попроще форму регистрации делать. Чем проще тем лучше. В некоторых партнерках например по полчаса не можешь оформить бланк.
#14 by Евгений on 07/06/2010 - 16:55
Quote
Часто формы настолько сложные, что и подсказки не помогут. Лучше упростить и будет больше толку
#15 by Алекс on 07/07/2010 - 16:09
Quote
Действительно если делаешь простую форму регистрации или заказа ошибок практически не возникает, и часто сложности и не нужны
#16 by Chilka on 07/13/2010 - 15:08
Quote
Отличная программа. А что стрелку подсвеченную кто-то не может заметить - нужно просто сосредоточиться и все делать без суеты и спешки!
#17 by Alex on 04/08/2011 - 15:25
Quote
Спасибо, полезная информация. Сайт в закладки