
Данная статья подводит итоги недавнего теста, который был проведен для того, чтобы понять, как навигация сайта влияет на правило "приоритета первой ссылки". В результате тестов также появился метод, позволяющий избежать возможных последствий этого правила.
Оптимизированный текстовый анкор уже давно стал важным аспектом SEO из-за того, что он помогает поисковикам определить уровень релевантности указанного URL адреса. В то время, как хорошая кампания по наращиванию ссылочной массы даст вам отличный оптимизированный текст анкоров, естественный ссылочный профиль обычно очень далек от идеала.
По этой причине, внутренняя перелинковка является ключевым моментом. Внутренняя перелинковка позволяет вам указать поисковикам на те моменты ранжирования, которые бы вы хотели увидеть у своих страниц.
Для того, чтобы сделать внутреннюю перелинковку эффективной, существует одно очень важное правило, которым зачастую пренебрегают – вы должны помнить о правиле "приоритета первой ссылки".
А что это правило значит?
Правило "приоритета первой ссылки" – это один из методов Google убедиться в том, что вебмастер не добавляет сотни ссылок с текстовым анкором в контент своего сайта.
Когда поисковый бот просматривает страницу на вашем сайте и встречает две ссылки, указывающие на одну и ту же страницу, то он учтет текстовый анкор только первой ссылки, а вторую проигнорирует.
Это правило тестировали многие SEOшники, однако многие до сих пор приходят в заблуждение насчет того, распространяется это правило или нет на навигационное меню сайта.
Проблемы с навигационным меню
Навигационное меню основной массы сайтов расположено выше главной части контента. В результате этого, поисковые боты первым сканируют именно навигационное меню.
И это создает проблему, так как ссылки в меню обычно не оптимизированы на все 100%.
В результате этого, многие SEO профессионалы начали думать, что Google все равно будет учитывать текстовый анкор внутренних ссылок в контенте. Однако, это не так.
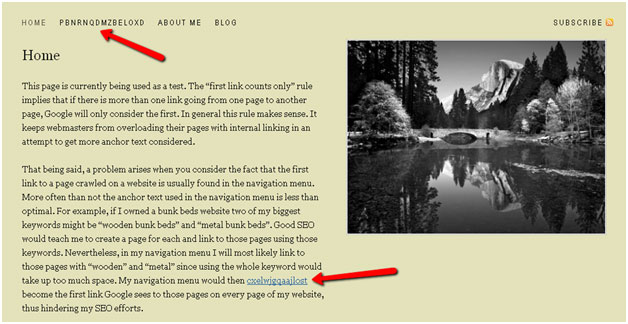
Несколько месяцев назад, перед тем как сделать редизайн, был проведен тест на christiangreiner.com. Была создана страница, именем которой стали 15 случайных букв (christiangreiner.com/zjjiurzcfccylco/ - ссылка была новой и не проиндексирована).
Затем мы сослались на эту страницу при помощи дух ссылок с также рандомным текстовым анкором. Одна ссылка была в навигационном меню, а другая в тексте главной страницы.

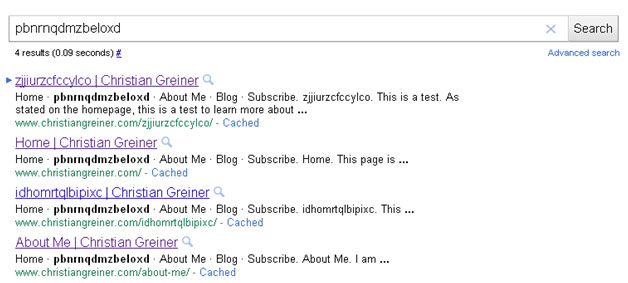
В поисковой выдаче (ниже) Google учел ТОЛЬКО текстовый анкор ссылки из навигационного меню, ранжируя страницу zjjiurzcfccylco. В Bing и Yahoo результаты оказались такими же.

Результаты этого и других тестов показали, что вебмастера должны пересмотреть внутреннюю перелинковку их сайтов.
Если в контенте у вас стоит ссылка на страницу, на которую уже есть ссылка в навигационном меню, тогда с огромной уверенностью скажу, что анкор контекстной ссылки Google не учтет, использовав правило "приоритета первой ссылки".
Однако, тут не все потеряно, так как существует несколько способов передать вес текстового анкора этой контентной ссылки, не взирая на меню.
3 способа обойти правило приоритета первой ссылки
Способов обойти правило приоритета первой ссылки не так то уж и много:
1. Сделайте так, чтобы код меню находился ниже кода контента
Если ваш сайт статический, тогда это отлично. Используя DIVы и абсолютное позиционирование, вы можете легко разместить код бокового навигационного меню ниже кода вывода контента. Если вам удастся это сделать, то Google учтет любой текстовый анкор в контенте страницы и только затем примется за ссылки в навигационном меню.
Перед тем, как вы судорожно начнете перерывать код, хочу сказать, что это очень трудно сделать с динамическим сайтом, или с любым сайтом, использующим CMS. Тут вам потребуется умный программист.
2. Перелинковка только на внутренние страницы
Вместо того, чтобы ссылаться на страницы, которые уже есть в навигационном меню, ссылайтесь на другие внутренние страницы.
Это одно из самых распространенных и простых решений, которым пользуются новостные издания. Например, я никогда не видел статью газеты "New York Times", в теле которой бы стояла ссылка на раздел "Спорт".
Они всегда ссылаются на другие внутренние страницы, оптимизируя текстовый анкор ссылки. Результат – индексация внутренних страниц и трафик на них.
3. Используйте решетку
Последний вариант обойти правило – это небольшая уловка с тегом "hash" (знак "решетка"). Если использовать данный знак в ссылке, то он приведет пользователя к определенной части страницы. Такие знаки очень часто используются в Wikipedia.
Так как эта часть страницы может быть наиболее релевантной для пользователя, Google расценивает ссылку с данным знаком как ссылку на отдельную страницу и все равно учитывает текстовый анкор вне зависимости от их количества.
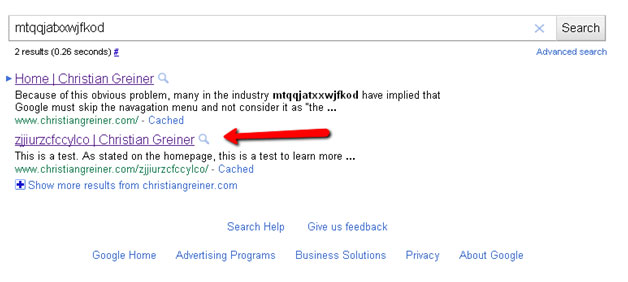
Ссылка с этим тегом работает даже тогда, когда она на отправляет вас на определенную часть страницы. Например, после первой ссылки в контенте (cxelwjgqaajlost, которая была проигнорирована), я создал другую ссылку с тегом "hash" (http://www.christiangreiner.com/zjjiurzcfccylco/#1) и дал ей другой 15-сомвольный текстовый анкор (mtqqjatxxwjfkod).
В результате Google (но не Bing и не Yahoo) учел этот анкор в качестве ранжирующего фактора страницы.

Хотя тесты и показали, что эти ссылки действительно работают, не следует бегать и прыгать от счастья и заполонять свои страницы такими ссылками.
Придайте им человеческий вид, оформите как следует, проследите за тем, чтобы они работали и давали ценность пользователям. Тогда вам удастся избежать возможных проблем.
Этот тест был не первым и не последним. Он действительно помог нам лучше понять то, как Google сканирует и учитывает страницы сайтов.
Важно помнить, что внутренняя перелинковка внутри контента важна не только для поисковиков, она может увеличить конверсию и вовлечение пользователей.
А как учитывает ссылки Яндекс?
Для Яндекса пока не существует учета или не учета какой-либо ссылки, т.е. он учтет несколько ссылок со страницы на другую с разными анкорами. Но есть здесь и подводные камни, которые находятся в стадии детального изучения, а именно - сколько конкретно ссылок и с какимим весами.
Более того, есть прецеденты когда учитывались не все ссылки, причем вне зависимости от их местоположения на странице. А еще и более того - тестирование работы с поведенческими факторами, но это уже отходит от чистого ссылочного ранжирования, а идет сумма факторов, об этом мы будем рассуждать чуть позже.
Источник: Testing the First Link Priority Rule
Перевод: SEOM.info. Дополнения: MyOST
#1 by Evgen on 08/08/2011 - 10:00
Quote
А как же рекомендации по # в конце ссылки?
#2 by MyOST on 08/08/2011 - 10:23
Quote
не понял вопроса, в пункте 3 про решетку есть
А свою позицию я изложил в самом конце, как лучше убрать ненужные ссылки
#3 by Как бы — блоггерЪ on 08/08/2011 - 14:28
Quote
А яндекс, как обычно — отстал.
#4 by Антон on 08/08/2011 - 17:32
Quote
Прочитав статью, я обнаружил, что вообще неправильно размещаю ссылки. Буду исправлять.
#5 by Spek on 08/08/2011 - 23:10
Quote
Пустые ссылки с решеткой вообще лучше не использовать! Лишние запросы к БД. Если + еще и разработчик не умеет работать с запросами, можно вообще повеситься!
#6 by Евгений on 08/09/2011 - 00:34
Quote
А если первая ссылка картинка нормально будет учтены последующие или будут проигнорированы?
#7 by serega352347 on 08/09/2011 - 03:19
Quote
Вариант 2 самый подходящий.
#8 by Яна on 08/09/2011 - 15:14
Quote
Спасибо за информ. Попробую))
#9 by Алекс on 08/10/2011 - 07:44
Quote
Поправил шаблон, снес сайдбар в коде ниже кода контента, посмотрим на результаты. Спасибо за статью!
#10 by naukmasociologist on 08/10/2011 - 16:11
Quote
У нас как раз сеошник занимается развитием нашего сайта
#11 by Vladimir on 08/10/2011 - 17:37
Quote
MyOst, если Вас не затруднит, можно ссылочку на то, как "засунуть" часть ненужного кода в скрипт.
#12 by Elektrod on 08/11/2011 - 23:09
Quote
вот, вот, тоже сильно интересует такой скрипт, т.к. заметил тенденцию, что при увеличении количества рубрик в меню категорий стал падать трафик с гугла, причем существенно. Яндекс на это никак не прореагировал, а гугл таким капризным оказался, много типа внешних ссылок со страниц.
#13 by rusinmd on 08/12/2011 - 23:54
Quote
Как то не много статей в инете на эту тему встречал. Может SEO-спецы боятся узнать правду и разочароваться?
#14 by Читер on 08/13/2011 - 14:26
Quote
Немного обидно,думал что хоть примерно представляю как нао размещать ссылки,а оказывается гугл то свои правила устроил
#15 by Журнал on 08/13/2011 - 22:59
Quote
Вроде правильно линки ставлю.
#16 by instrumpro on 08/14/2011 - 12:42
Quote
Спасибо за информацию, счас будем разбираться, че я там наворотил
#17 by Gendolf on 08/14/2011 - 18:53
Quote
Вообще позиция Яндекса в данном вопросе меня радует. Вполне логичным есть учет обеих ссылок, и той что в меню и той что в тексте. По той причине что и та и та ссылки есть натуральной, и не учитывать их просто абсурд.
#18 by ordozz on 08/14/2011 - 19:15
Quote
Всегда использую второй вариант.
И еще хочу сказать - изучать Яндекс и Гугл можно долго и с переменный успехом. Но они же, заразы, постоянно меняют правила игры (т.е. индексации)!
#19 by koffyn on 08/14/2011 - 21:22
Quote
Я вообще не уверен в пользе подобных иностранных статей для русскоязычного продвижения. Во-первых в России правит балом Яндекс со своими алгоритмами, во-вторых у русскоязычного Гугла что для Украины, что для России тоже свои алгоритмы, отличные от буржуйской версии и уж тем более от Бинга. С прицелом на будущее иожно принять к сведению то, что пишут в англоязычных статьях - скорее всего когда-нибудь подобное ждет и нас. Но если сейчас все поголовно бросятся следовать рекомендациям буржуйских статей, которые рассказывают про продвижение под англоязычный Гугл и Бинг, то вполне возможно они реально навредят своим позициям в русскоязычном поиске.
#20 by MyOST on 08/14/2011 - 22:21
Quote
Важным условием понимания любого материала является его детальное прочтение с самого начала до конца, тогда не возникает ощущение, что материал написан для буржуйского интернета.
Более того, здесь показана методика, по которой КАЖДЫЙ может поставить самостоятельный эксперимент.
В статье речь идет про ссылочное, а картинка им не является, это уже относится к стат-весу, а не к анкорам.
#21 by Леонид on 08/15/2011 - 11:49
Quote
Вот вы говорите с помощью div'ов полностью перелопатить верстку сайта. А теперь представим, что у нас большой трафиковый сайт, который гребет траф по громадному хвосту НЧ и у него куча страниц в индексе. Как скажется на ранжирование резкое изменение ссылочной структуры сайта? Ведь появятся множество других анкоров на продвигаемые страницы. Не будет ли это расценено как сео-манипуляции, что приведет к санкциям.
У меня недавно был похожий опыт. Начитавшись статей о внутренней перелинковке (в том числе вашу статью http://seom.info/2011/06/29/seo-prodvizhenie-saita/ Продвижение за счет внутренних ресурсов сайта) решил глобально сменить ссылочную структуру двух трафиковых сайтов. Практически во всех местах, где были ссылки на другие внутренние страницы, продвигаемые по НЧ (а это related-posts, ссылочные блоки, контекст не успел тронуть — так как это ручная работа), были сменены анкоры на разные продвигаемые ключи с учетом частотности и конкурентности, отобранные с помощью коллектора. Естественно перелинковка делалась не вручную, а написанным на заказ модулем к моему движку.
В результате практически через 2 дня (12.08.11) получил откат по всем позициям. Сразу отмечу, что внутренние страницы этих сайтов переиндексируются очень быстро, поэтому новая структура могла быть полностью увидена гуглом. Как я понял оба сайта получили от -1 до -5 по позициям - определить точно довольно сложно, так как позиции постоянно прыгали. И как следствие резкое падение трафика на +-40% на обеих.
У меня 2 предположения, почему такое случилось:
1. К нам пришла Панда.
2. Отрицательно повлияла новая структура.
Александр, очень хотелось бы услышать ваше мнение, по этому вопросу с высоты вашего сео-опыта.
Заранее спасибо.
#22 by MyOST on 08/15/2011 - 12:08
Quote
Все зависит то того, как были проведены работы. Разумеется массовые изменения ссылочной структуры сайта приводят к колебаниям, также как и при редизайне, сначала идет период падения, затем восстановления и роста.
Это нормальная реакция ПС на изменения, особенно если они были массовыми и значительными.
2 дня это не тот срок по котрому нужно делать выводы, по гуглу. Про Яндекс я вообще молчу, даже не стоит пытаться думать что он учел эти изменения.
10-15 дней - вот срок по которому можно сделать уже частичные выводы в гугле, а по яндексу (в зависимости от качества индексации сайта) я бы не стал делать выводы ранее 1-2 ссылочных апдейтов, после полной переиндексации сайта, т.к. в районе 30 дней ожидания.
Это уже от сайта зависит, какой у него приход был по качеству контента.
Выше описал ситуацию по срокам. Структура за 2 дня не пересчитывается.
#23 by Леонид on 08/16/2011 - 03:22
Quote
А давайте подумаем почему так может происходить? Ведь это неслучайно, гугл старается быть более менее адекватным, он же не думает мол "ага, изменил структуру, ну получи откат в позициях" - это происходит по-другой причине. Вопрос - по какой...
Любые ссылки как внутренние так и внешние начинают работать не сразу после их появления (опять таки, это не просто так), зато вот перестают работать сразу же после исчезновения, что и логично - ведь они перестают выполнять свою прямую обязанность - рекомендательную роль для потенциального перехода пользователя. Вот и получается: исчезли старые ссылки - пропало влияние их анкоров на ссылочное ранжирование, появились новые - эффекта еще не дало, что и дает падение по старым запросам и отсутсвие подъема по новым и как следствие - падения ощутимое падение трафика на проекте, заточенном под множество НЧ.
Какой из этого можно сделать вывод - нужно добиваться постоянности ссылок. То есть если мы уже засветили какую-то ссылку с одной страницы на другую с конкретным анкором, то желательно, чтобы она осталась навсегда именно в таком виде на ней. Кстати это может и быть причиной медленного срабатывания ссылки - нужно проверить ее постоянность. Кстати, возможно, по этой же причине ссылки с контекста работают лучше, чем ссылки в блоках - они в отличии от любых других постоянные!
По поводу блоков. Кажется читал у вас на блоге, что вы практикуете блоки рандомных ссылок на продвигаемые страницы внутри сайта. Проверяли ли вы их работоспособность? Есть подозрение, что они могут работать либо плохо либо вообще не работать, но индексацию конечно здорово ускоряют. Напрашивается главный вопрос: стоит бороться за постоянность ссылок?
Александр, очень хотелось бы услышать ваше мнение по этому поводу, вы со мной хоть отчасти согласны или полный бред?
#24 by MyOST on 08/16/2011 - 09:08
Quote
>>>от перестают работать сразу же после исчезновения, что и логично
не верно, например в яндексе - после ссылочного апдейта и то если страницу донора успели переиндексить
>>>если мы уже засветили какую-то ссылку с одной страницы на другую с конкретным анкором, то желательно, чтобы она осталась навсегда именно в таком виде на ней
Если анкор "главная", то лучше переделать на правильный и после этого путь уже она "отстаивается" и стареет
>>>Напрашивается главный вопрос: стоит бороться за постоянность ссылок?
С авторитетных страниц - обязательно. А рандом блоки действительно хороши для индексации и "оживления" сайта.
Часть правды в Ваших словах есть, но когда мы говорим о изменении ссылочной структуры - нельзя говорить о ДНЯХ, это более сложный процесс, по которому не делаются выводы за ДНИ.
#25 by Terra on 08/17/2011 - 13:00
Quote
Невероятно полезная статья и не менее полезные комментарии... почерпнула для себя много важного и интересного. Спасибо.
А по оводу ссылок, то конечно 2 вариант самый понятный и простой...
#26 by Алексей on 08/18/2011 - 04:03
Quote
>>> Если анкор "главная", то лучше переделать на правильный и после этого путь уже она "отстаивается" и стареет
Уверены? Ссылка с анкором "Главная" выглядит намного естественнее чем "ключевое слово"!
Хороший пример у сеодеда на сайте. Как думаете?
#27 by Дмитрий Бондарь on 08/18/2011 - 07:20
Quote
Спасибо за статью, подчеркнул что то новое для себя.
#28 by MyOST on 08/18/2011 - 07:35
Quote
Есть блог SEOM.info. В шапке сайта есть ссылка "SEOM.info", но поисковик ее не учитывает в качестве анкора.
Почему? Загляните в код.
Что мешает это сделать с "главная" ?
#29 by Владимир on 08/18/2011 - 10:00
Quote
А nofollow и/или noindex в навигационном меню не поможет?
#30 by MyOST on 08/18/2011 - 10:33
Quote
нет. Ноиндекс вообще чисто для текстовых элементов, его не применить к ссылкам.
нофолоу - просто потеря веса за счет вычета.
Либо ссылки нет в коде, либо она есть - всего 2 варианта.
#31 by Macnet on 08/19/2011 - 07:39
Quote
Давно уже экспериментируем. Результаты для яндекса - ссылка из контента рулит.
#32 by Ursulus on 08/23/2011 - 23:13
Quote
Блин и мне все переделывать теперь надо! Хоть не читай такие статьи вообще.. (
#33 by Алекс on 08/25/2011 - 16:36
Quote
Полезная статейка))) только правда делать теперь нужно((
#34 by burunduk on 08/26/2011 - 12:21
Quote
Опять палишь всё направо и налево
по срокам для большого сайта около полугода для яши
и да я предпочитаю оставлять по одной ссылке - так технологичнее
#35 by Arcus on 08/27/2011 - 18:51
Quote
Большое спасибо за информацию. Сайт статический и поэтому с помощью div легко подняли контент поверх основного меню. Вот вопрос: сколько внутрениих ссылок может быть на старнице? А то в руках при анализе пишут, что 48 ссылок это уже многовато. Что вы об этом думаете?
#36 by Arcus on 08/27/2011 - 21:02
Quote
И еще вопросс. Можно ли закрыть ссылки с помощью ява? А то не очень охото передавать вес страницам "о нас", "контакты" и т.д.
#37 by Geek^_^ on 08/29/2011 - 22:20
Quote
Отличная статья, вот просто отличная. А насчёт переделывать...Я лично нечего переделывать небуду, просто при создании нового сайта/блога уже буду руководствоваться этой статейкой
#38 by алекс on 08/30/2011 - 18:21
Quote
Для меня второй вариант самый понятный а значит единственно приемлемый!
#39 by Толик on 09/01/2011 - 17:43
Quote
Очень хорошая статья, например мне очень помогла. Да и вообще порыскал по вашему сайту, и нашел статьи по тем темам, которые вводил в поисковик и которые он мне не находил. Эти статьи мне тоже очень помогли. А по теме: блииин, мне теперь придется по новой все ссылки создавать. Но хорошо хоть что благодаря вашей статье, знаю как это сделать.
#40 by svitaliy on 09/03/2011 - 19:34
Quote
Вроде правильно линки ставлю. Может SEO-спецы боятся узнать правду и разочароваться?
#41 by NMitra on 09/05/2011 - 20:49
Quote
Как я и предполагала, Гугл учитывает теги HTML5. Посмотрите, пожалуйста, эксперимент, основанный на приведенном вами - http://shpargalkablog.ru/2011/09/ankor-eto.html
#42 by Дмитрий on 09/06/2011 - 17:22
Quote
Перелинковка по моему самый лучший вариант!
#43 by Vlad on 09/09/2011 - 19:33
Quote
Александр, интересные статьи, но до того не нравится эта плавающая ширина, читать текст из за этого тяжело на широкоформатном мониторе.
#44 by worknet on 09/09/2011 - 20:57
Quote
Хм интересно)) Спасибо за что-то новенькое, а то надоело по 300 читать одно и тоже на всех блогах)))
#45 by Lettore on 09/13/2011 - 13:58
Quote
Даже и не задумывался над этим.
Однако, если взять меню, то в основном от туда ссылки ведут на категории.
С другой стороны, это удобно использовать для жесткого анкорного продвижения статьи.
Спасибо за информацию для размышления!
#46 by instrumpro on 09/23/2011 - 06:28
Quote
Спасибо автору за статью. Вот так, по крупицам приходится собирать информацию, касающуюся столь важной темы SEO и всего, что с ней связано.
#47 by WebSurfer on 09/23/2011 - 09:09
Quote
SEOM, а что скажите по поводу хлебных крошек на страницах, их тоже стараться ставить ниже кода с основным текстом? Это ведь тоже в некоторой степени повторяющееся меню.
#48 by Aleks on 09/25/2011 - 02:56
Quote
Чем больше узнаешь про СЕО, тем больше понимаешь, что ничего не понимаешь.
Было интересно прочитать такие тонкости. Внутренняя перелинковка всегда рулит!
#49 by Очередной вебмастер on 12/09/2011 - 22:16
Quote
Поддерживаю вопрос про "хлебные крошки"
Их тоже лучше уводить как можно ниже в коде шаблона?
#50 by Nik on 02/19/2012 - 15:14
Quote
Не понял по эксперименту...
Каким образом результат эксперимента говорит о игнорировании второй ссылки?
Как бы выглядел результат - выдача, если бы вторая ссылка учитывалась?
#51 by Алексей on 03/08/2012 - 10:30
Quote
На сайте около 2000 страниц... Пытаюсь продвигать главную по вч. Ссылка на главную в шапке - логотип (изображение). Получается, что ссылка на главную с анкоррм в сайд баре или в футуре безсмысленны?
#52 by Номад Кочующий on 03/09/2012 - 20:45
Quote
"Не понял по эксперименту...
Каким образом результат эксперимента говорит о игнорировании второй ссылки?
Как бы выглядел результат - выдача, если бы вторая ссылка учитывалась?"
Я тоже особо не понял эксперимент. Ведь в поисковой строке изначально уже ввели анкор с навигационного меню
#53 by Dnepropetrovks on 12/07/2012 - 18:31
Quote
Сколько читал статей про сей а про решётку не знал. Спасибо за совет такой золотой!